建構一個以文字格式顯示生日祝福語的 Android 應用程式。
學習目標
- 什麼是使用者介面元素,例如 Views 和 ViewGroups。
- 如何在應用程式的 TextView 中顯示文字。
- 如何在 TextView 上設定文字、字型和邊界等屬性。
- 使用 ImageView 將圖像新增至應用程式。
設定Happy Birthday應用程式
使用者介面
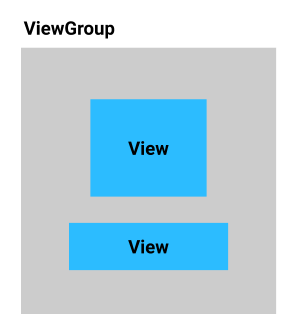
為了在畫面上顯示文字,我們將使用一種用於顯示文字的View,也就是TextView。ViewGroup是可在其中放入View物件的容器,負責排列內部的View。ConstraintLayout是其中一種ViewGroup,可協助您靈活地排列內部的View。
版面配置編輯器
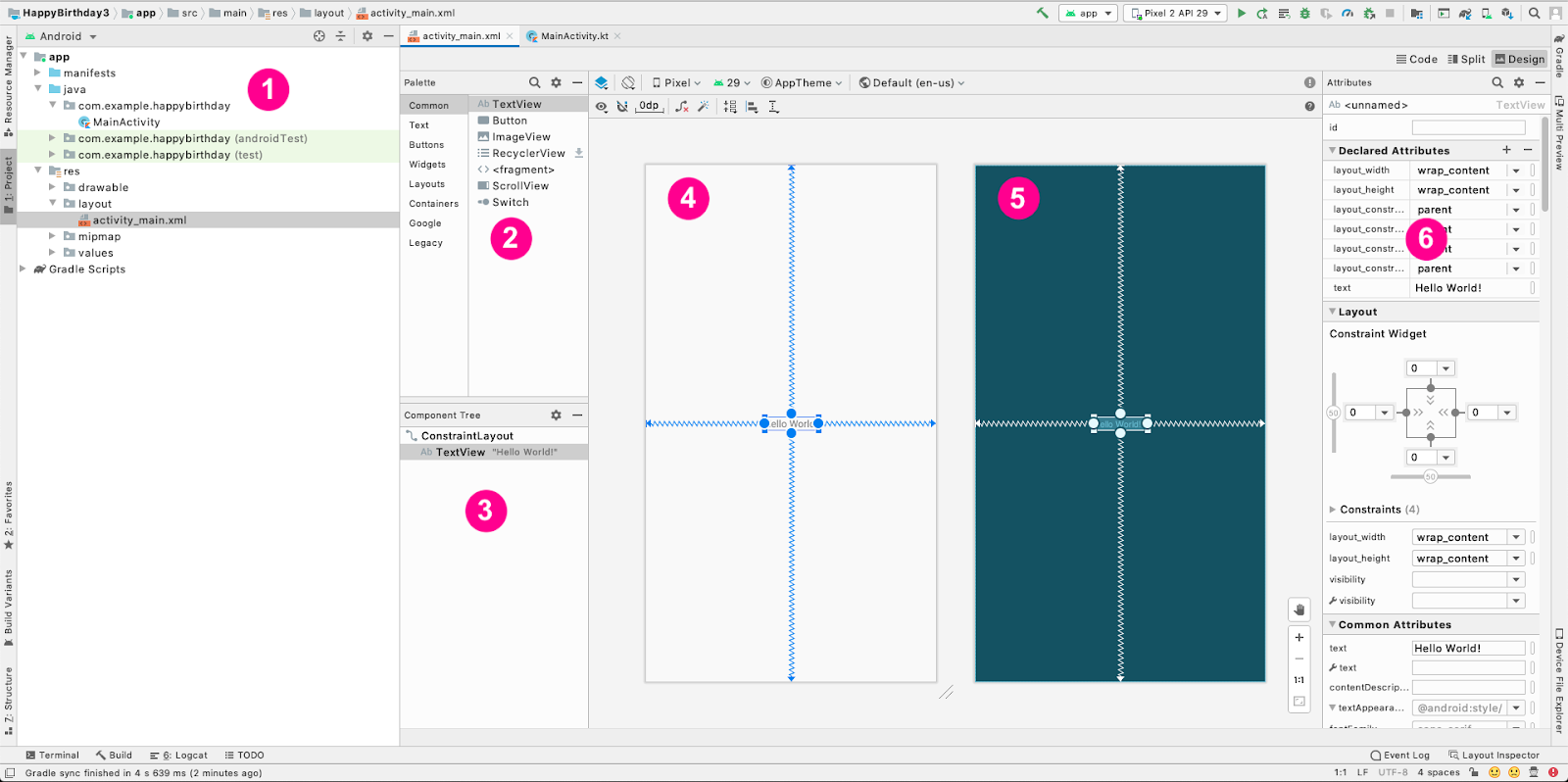
Android Studio 提供一個稱為版面配置編輯器的工具,排列Views和ViewGroups來建立使用者介面。
- 左側標記 (1) 的地方是您先前看過的「Project」(專案) 視窗,其中列出專案組成的所有檔案。
- 畫面中央會顯示 (4) 和 (5) 兩個繪圖,分別代表應用程式的螢幕版面配置。左側標記 (4) 的視窗顯示應用程式執行時呈現的近似效果,也就是所謂的「Design」(設計) 檢視畫面。
- 右側標記 (5) 的視窗代表「Blueprint」(藍圖) 檢視畫面,在執行特定操作時會很有用。
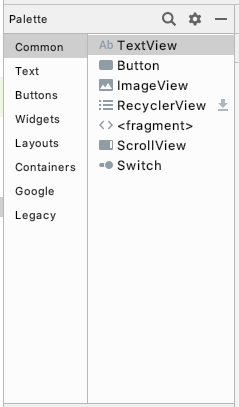
- 標記 (2) 的「Palette」(區塊面板) 視窗列出可新增到應用程式的各類 Views。
- 標記 (3) 的「Component Tree」(元件樹狀結構) 是另一種螢幕檢視畫面方式,列出螢幕的所有檢視畫面。
- 最右側標記 (6) 的視窗是「屬性」(Attributes),顯示了 View 的各種屬性,您可在這裡加以變更。
變更Hello World訊息
我們使用版面配置編輯器將「Hello World!」變更為「生日快樂!」,之後再設定文字的樣式。
- 展開「app」資料夾、「res」資料夾和「layout」資料夾。
- 按兩下
activity_main.xml,系統隨即會在版面配置編輯器中開啟activity_main.xml。
- 在「Component Tree」(元件樹狀結構) 中,按一下
TextView,找到右側的「Attributes」(屬性)。 - 將「Declared Attributes」(宣告屬性) 部分中的
text從「Hello World!」修改成「生日快樂!」。
在版面配置中新增TextView
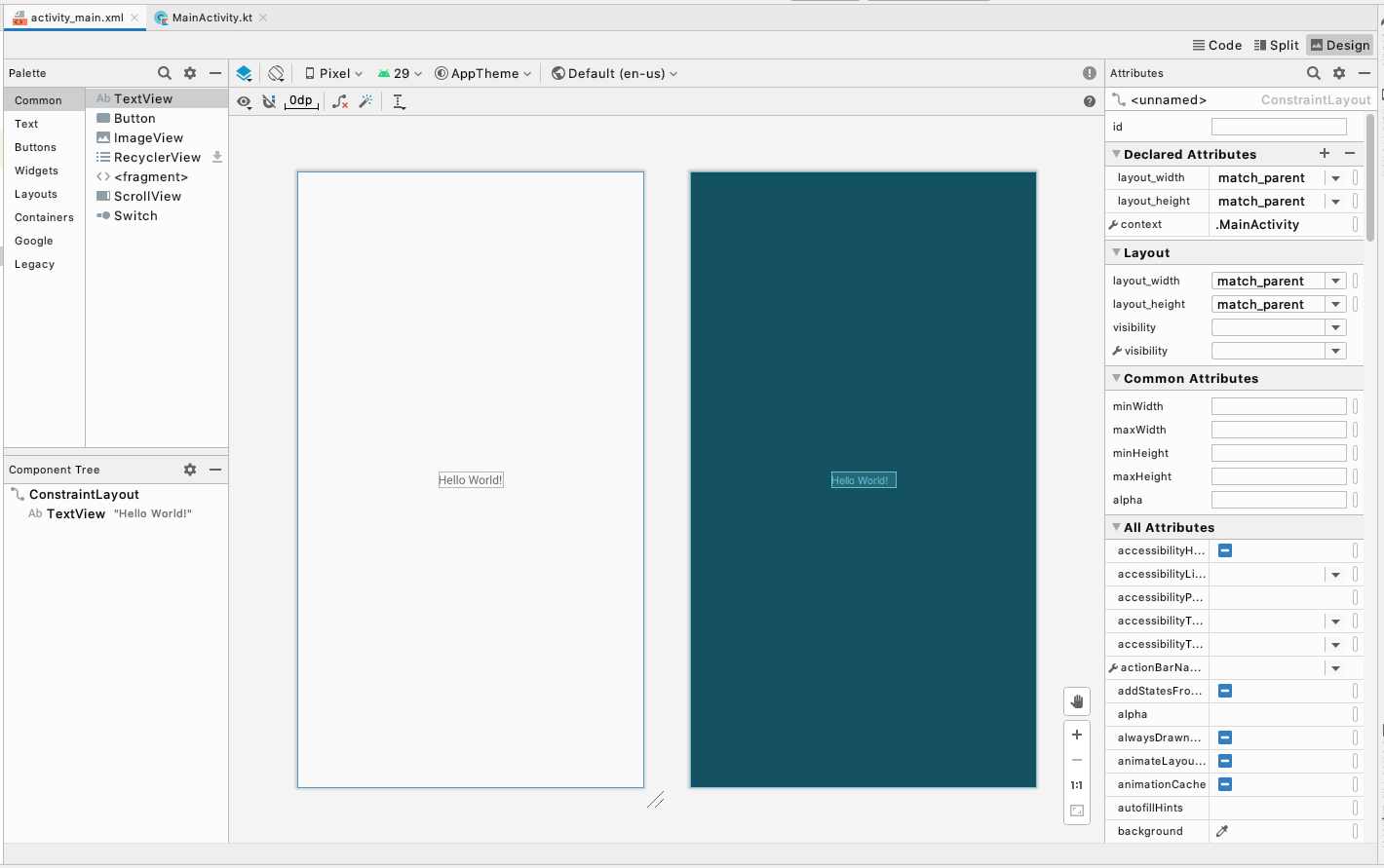
刪除目前的TextView
- 在版面配置編輯器中,按一下以選取位於版面配置中央的
TextView。 - 按下 Delete 鍵。Android Studio 會刪除
TextView,而您的應用程式在版面配置編輯器和「Component Tree」(元件樹狀結構) 中只會顯示ConstraintLayout。
新增TextView
- 找出
TextView。可以在「Common」類別和「Text」類別中找到它。
- 將
TextView從「Palette」(區塊面板) 拖曳到版面配置編輯器設計平面的左上方。
- 當新增了一個
TextView,我們會注意到「Component Tree」(元件樹狀結構) 中有紅色驚嘆號。 - 將滑鼠游標移到驚嘆號上,就會看到一則警示訊息,說明該檢視畫面未受到限制,且會在執行應用程式時跳到其他位置。接下來要修正這個問題。
放置TextView
- 點選新增的
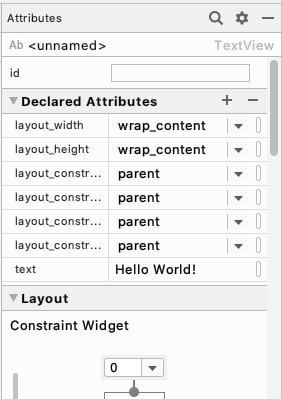
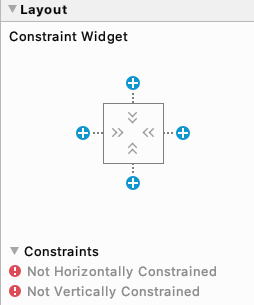
TextView,在右側的「Attributes」(屬性) 中,找到「Layout」(版面配置) 部分中的「Constraint Widget」(限制小工具)。
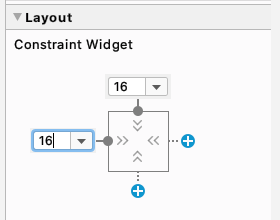
- 按一下正方形頂端的
+,可設定上邊界的數字欄位。該邊界是指從TextView到容器(即 ConstraintLayout)邊緣的距離。 - 將上邊界和左邊界變更為 16。

- 在「Attributes」(屬性) 中設定「text」(文字) 。
新增及放置另一個TextView
- 從「區塊面板」將新的 TextView 拖曳到「版面配置編輯器」中的應用程式檢視畫面附近。
- 將右邊界和下邊界設為 16。
- 在「Attributes」(屬性) 中設定「text」(文字) 。

新增文字樣式
在TextView「Attributes」(屬性) 視窗中的「Common Attributes」(一般屬性) 點開「textAppearance」,修改fontFamily、textSize和textColor。
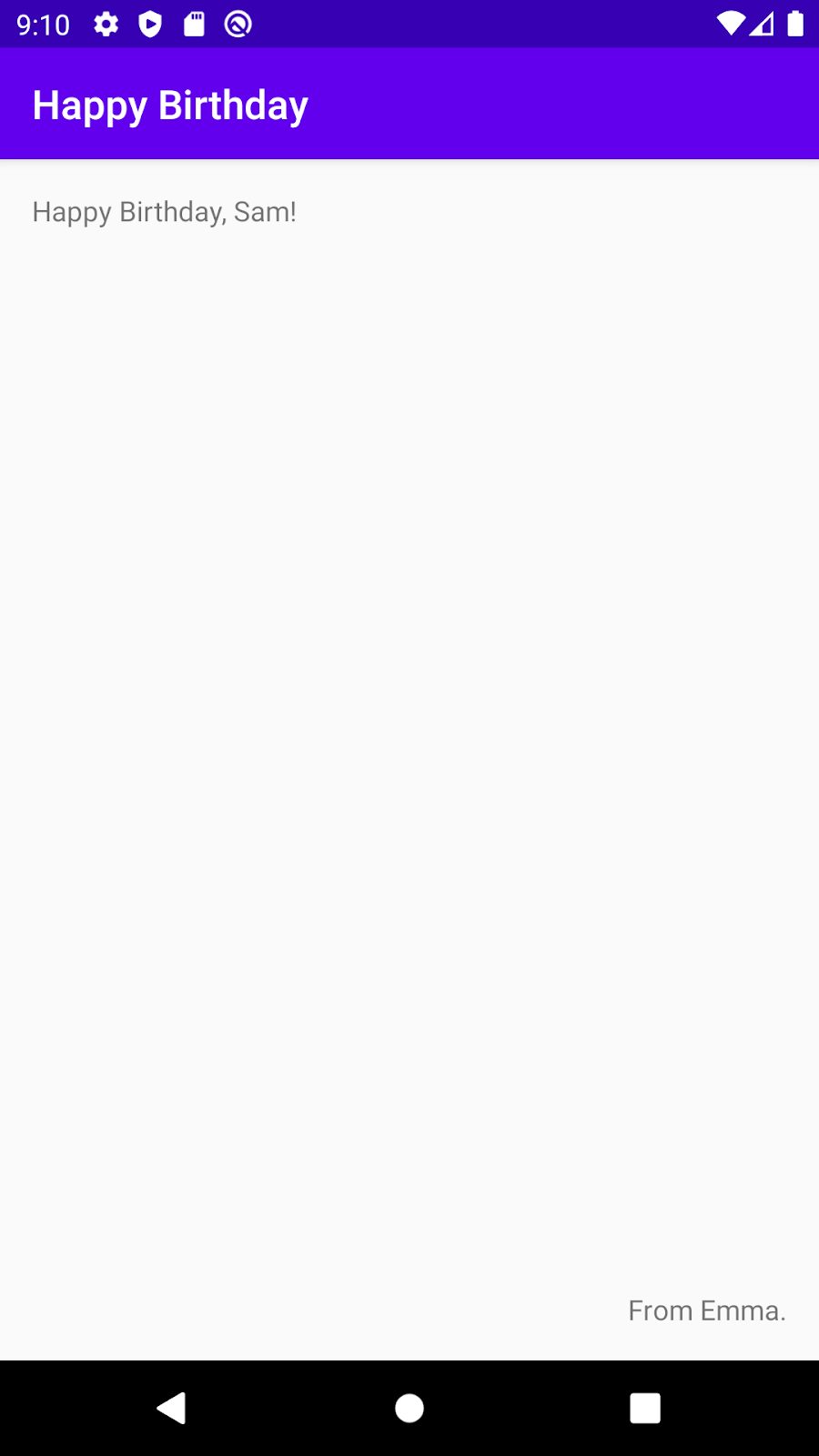
完成的畫面如下,可以根據自己的喜好修改:
加入圖像
- 按一下這裡前往GitHub下載生日資訊卡的圖像。
- 在 Android Studio 中,按一下選單中的「View」>「Tool Windows」>「Resource Manager」,或按一下「Project」視窗左側的「Resource Manager」分頁標籤。
- 按一下「Resource Manager」下方的「+」圖示,然後選取「Import Drawables」,即可開啟檔案瀏覽器,選擇剛才下載的圖片檔。
- 如果圖像已成功匯入,Android Studio 會將圖像新增至「Drawable」清單。

新增ImageView
新增ImageView並設定圖像
- 在「Project」視窗中開啟「activity_main.xml」(「App」>「Res」>「Layout」>「activity_main.xml」)。
- 在「版面配置編輯器」中,前往「Palette」,然後將
ImageView拖曳至您的應用程式。請將其放在中央附近,且不要與任何文字重疊 - 在「Choose a Resource」對話方塊中,於「Drawable」清單中找到蛋糕圖像。
設定ImageView的位置和大小
- 在「版面配置編輯器」中按住並拖曳
ImageView,但請注意,在「Design」檢視畫面內,應用程式畫面周圍會顯示粉紅色矩形。 粉紅色矩形代表用來放置ImageView的螢幕邊界 - 拖曳
ImageView,讓左側和右側邊緣對齊粉紅色矩形。當您拉近時,Android Studio 會將圖像「貼齊」邊緣 (您將在稍後處理頂端和底端)。
ConstraintLayout中的View需要水平和垂直限制,才能讓ConstraintLayout知道如何定位。
將游標懸停於
ImageView外框頂端的圓圈上,並以另一個圓圈醒目顯示。將圓圈拖曳到應用程式畫面頂端,當您拖曳圓圈時,會有箭頭連結圓圈與游標。在螢幕上拖曳,直到貼齊畫面頂端。您已新增從
ImageView頂端至ConstraintLayout頂端的限制條件。
新增從
ImageView的底部到ConstraintLayout底部的限制。可能太靠近邊緣,無法像對頂端那樣拖動。這時可以在「Attributes」視窗的「Constraint Widget」中,點選底部的「+」來新增至限制條件。確保邊界為 0。
在「Attributes」窗格中,使用「Constraint Widget」在左側和右側新增 0 的邊界。 這項操作會自動建立對該指令的限制。

此時圖像已置中,但還沒有佔滿整個螢幕畫面。
- 在「Constraint」部分的「Constraint Widget」下方,將「layout_width」和將「layout_height」設定為「0dp」。

- 找出「scaleType」屬性,將「scaleType」設定為「centerCrop」,這樣圖像就會填滿螢幕,不會扭曲變形。

完成後圖片會填滿整個畫面:
將ImageView移至文字後方
在「Component Tree」中點選並拖曳 ImageView 至 TextViews 正下方 ConstraintLayout。系統隨即會顯示一條三角形的藍色線條,以代表 ImageView 的位置。
將 ImageView 拖放到 ConstraintLayout 正下方即可。
最後完成如下圖: