為應用選擇顏色,並利用主題在應用中一致地使用這個顏色。
學習目標
- 如何根據「Material Design原則」為應用程式選取有效顏色
- 如何為應用程式主題設定顏色
- 色彩的 RGB 元件
- 如何將樣式套用到
View - 使用主題變更應用程式的外觀
- 瞭解色彩對比的重要性
設計與顏色
Material Design
- Material Design以現實世界及物質紋理為靈感來源,包括物體反映光線和產生陰影的樣態。這套系統提供指南,協助您瞭解如何以具備可讀性、吸引力和一致性的方式建構應用程式 UI。
- Material Theming可讓您針對應用程式調整質感設計,同時提供自訂顏色、字體和形狀指引。
- Material Design 提供內建的基準主題,您可以直接套用,然後視需求微幅或大幅自訂,根據應用程式情況調整使用 Material 的方式。
顏色相關資訊
無論是在現實世界或數位領域中,色彩無所不在。首先必須知道,並不是每個人都以相同方式看見顏色,因此您必須選擇可讓使用者有效使用應用程式的顏色。選用具備適當色彩對比度的顏色只是打造無障礙應用程式的一環。

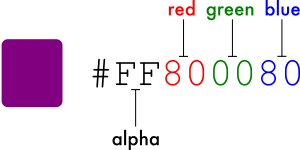
顏色可用 3 個十六進位數字表示,#00-#FF (0-255) 代表該色彩的紅色、綠色和藍色 (RGB) 元件。數字越高,元件成分就越多。

請注意,您也可以定義顏色,包括 Alpha 值 #00-#FF,其代表透明度 (#00 = 0% = 完全透明,#FF = 100% = 完全不透明)。如果包含 Alpha 值,其為 4 個十六進位數字 (ARGB) 中的第一個。如果沒有 Alpha 值,系統會假設 #FF = 100% 不透明。
不過,您不需要自行產生十六進位數字。您可透過幾款工具挑選顏色,讓系統為您產生數字。
您可能曾在 Android 應用程式的 colors.xml 檔案中看過某些範例,例如 100% 黑色 (R=#00,G=#00,B=#00) 和 100% 白色 (R=#FF,G=#FF,B=#FF):
1 | <color name="black">#FF000000</color> |
主題
樣式可指定 View 的屬性,例如字型顏色、字型大小、背景顏色等。
**主題(Theme)**是套用至整個應用程式、活動或檢視區塊階層 (而不只是個別 View) 的樣式集合。將主題套用至應用程式、活動、檢視畫面或檢視區塊群組時,該主題會套用至該元素及其所有子項。主題也可以將樣式套用至非檢視元素,例如狀態列和視窗背景。
建立Empty Activity專案
如果您使用自己的應用程式,則可略過此部分。如果需要應用程式進行作業,請按照下列步驟建立「Empty Activity」應用程式。
- 開啟 Android Studio。
- 使用Empty Activit範本建立新的 Kotlin 專案。
- 使用「TipTime」名稱。如果您未執行任何其他程式碼研究室,也可以保留預設名稱「My Application」。
- 請選取最低 API 級別 19 (KitKat)。
- Android Studio 完成應用程式建立後,開啟
activity_main.xml(「app」>「res」>「layout」>「activity_main.xml」)。 - 視需要切換至「程式碼」檢視畫面。
- 請將所有文字替換為此 XML:
1 |
|
- 開啟
strings.xml(依序點選「app」>「res」>「values」>「strings.xml」)。 - 請將所有文字替換為此 XML:
1 | <resources> |
- 執行您的應用程式。應用程式應如以下螢幕截圖所示。

應用程式包含 TextView 和 Button,可讓您查看顏色選項在實際 Android 應用程式中的呈現效果。在後續步驟中,我們會將按鈕顏色變更為主題的主要顏色。
瞭解主題顏色
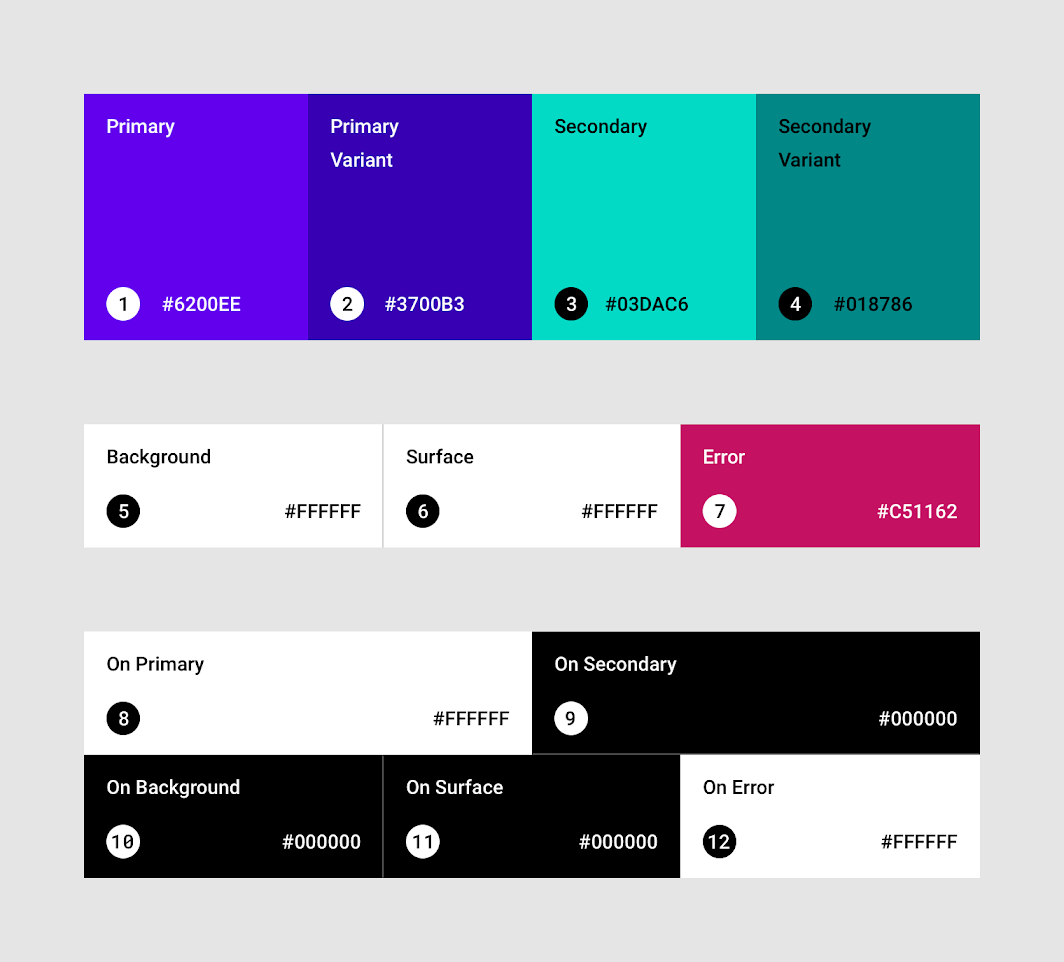
Android 應用程式 UI 的不同部分使用不同的顏色。為協助您在應用程式中以有意義的方式使用顏色,並一致地進行套用,主題系統會將顏色分為 12 個已命名屬性 (與文字、圖示等項目使用的顏色相關)。您的主題不需指定所有屬性。您將會選擇主要和次要顏色,以及透過這些顏色繪製的文字和圖示顏色。

「上層」顏色會用於繪製在不同介面上的文字和圖示。
| # | 名稱 | 主題屬性 |
|---|---|---|
| 1 | Primary(主要) | colorPrimary |
| 2 | Primary Variant(主要變化版本) | colorPrimaryVariant |
| 3 | Secondary(次要) | colorSecondary |
| 4 | Secondary Variant(次要變化版本) | colorSecondaryVariant |
| 5 | Background(背景) | colorBackground |
| 6 | Surface(介面) | colorSurface |
| 7 | Error(錯誤) | colorError |
| 8 | On Primary(上層主要) | colorOnPrimary |
| 9 | On Secondary(上層次要) | colorOnSecondary |
| 10 | On Background(上層背景) | colorOnBackground |
| 11 | On Surface(上層介面) | colorOnSurface |
| 12 | On Error(上層錯誤) | colorOnError |
查看預設主題中定義的顏色。
在 Android Studio 中開啟
themes.xml(「app」>「res」>「value」>「topics」>「topics.xml」)。請注意,主題名稱 (
Theme.TipTime) 是依據您的應用程式名稱命名。1
2
3
4
5
6
7
8
9<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Base.Theme.TipTime" parent="Theme.Material3.DayNight.NoActionBar">
<!-- Customize your light theme here. -->
<!-- <item name="colorPrimary">@color/my_light_primary</item> -->
</style>
<style name="Theme.TipTime" parent="Base.Theme.TipTime" />
</resources>請注意,XML 行也需指定父項主題 Theme.Material3.DayNight.NoActionBar。DayNight 是質感元件庫中預先定義的主題,NoActionBar 表示不顯示動作列。
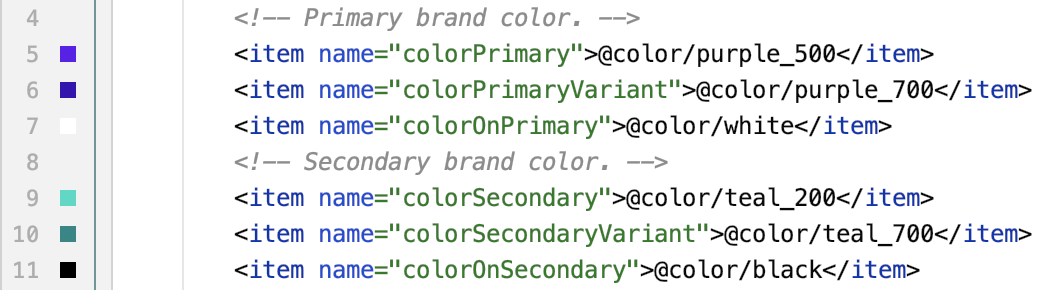
- 瀏覽檔案中的項目。請注意,名稱與上圖中的名稱類似:
colorPrimary、colorSecondary等。
themes.xml
1 | <resources xmlns:tools="http://schemas.android.com/tools"> |
另請注意,Android Studio 會在左側邊界繪製一小塊顏色範例。
- 最後請注意,系統會將顏色指定為顏色資源 (例如
@color/purple_500),而非直接使用 RGB 值。 - 開啟
colors.xml(「app」(應用程式) >「res」>「values」(值) >「colors.xml」),您會看到每個顏色資源的十六進位值。提醒您,開頭的#FF為 Alpha 值,表示顏色為 100% 不透明。
colors.xml
1 |
|
選擇應用程式主題顏色
您已大致上瞭解主題屬性,現在讓我們挑選顏色!最簡單的方法就是使用色彩工具,也就是 Material 團隊提供的網頁式應用程式。
左側選取Core Color,右側會自動生成Light Scheme和Dark Scheme。

點選右上角的Export,可產出
material-theme.zip檔案,在這邊我們選擇產生Android Views(XML)
下載後,即可將資料夾內的
values > colors.xml、themes.xml和values-night > themes.xml檔案套用到應用程式當中。
深色主題
應用程式範本包含預設的淺色主題,以及深色主題變化版本。深色主題使用較深、較柔和的色彩,且:
- 可大幅減少耗電量 (視裝置的螢幕技術而定)。
- 可改善低視能及對明亮光線敏感使用者的可視性。
- 能讓所有人在低光源環境中輕鬆使用裝置。
試用深色主題
您可以在裝置上啟用深色模式,以查看主題在深色模式下的呈現效果。
API 28 (Android 9)
- 再次執行應用程式。
- 切換至「設定」應用程式。
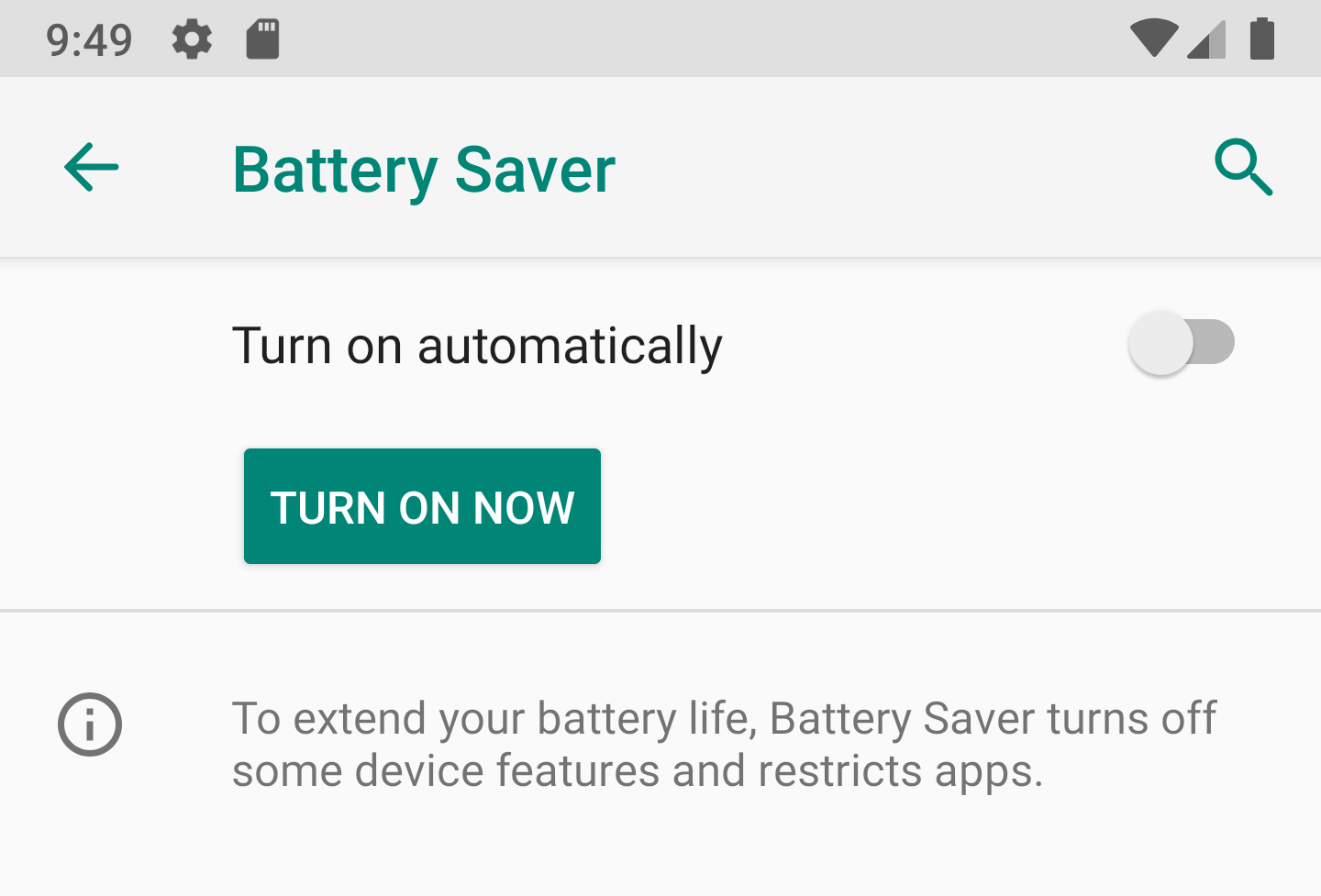
- 在「電池」部分中,尋找「省電模式」。

- 按下「立即開啟」。
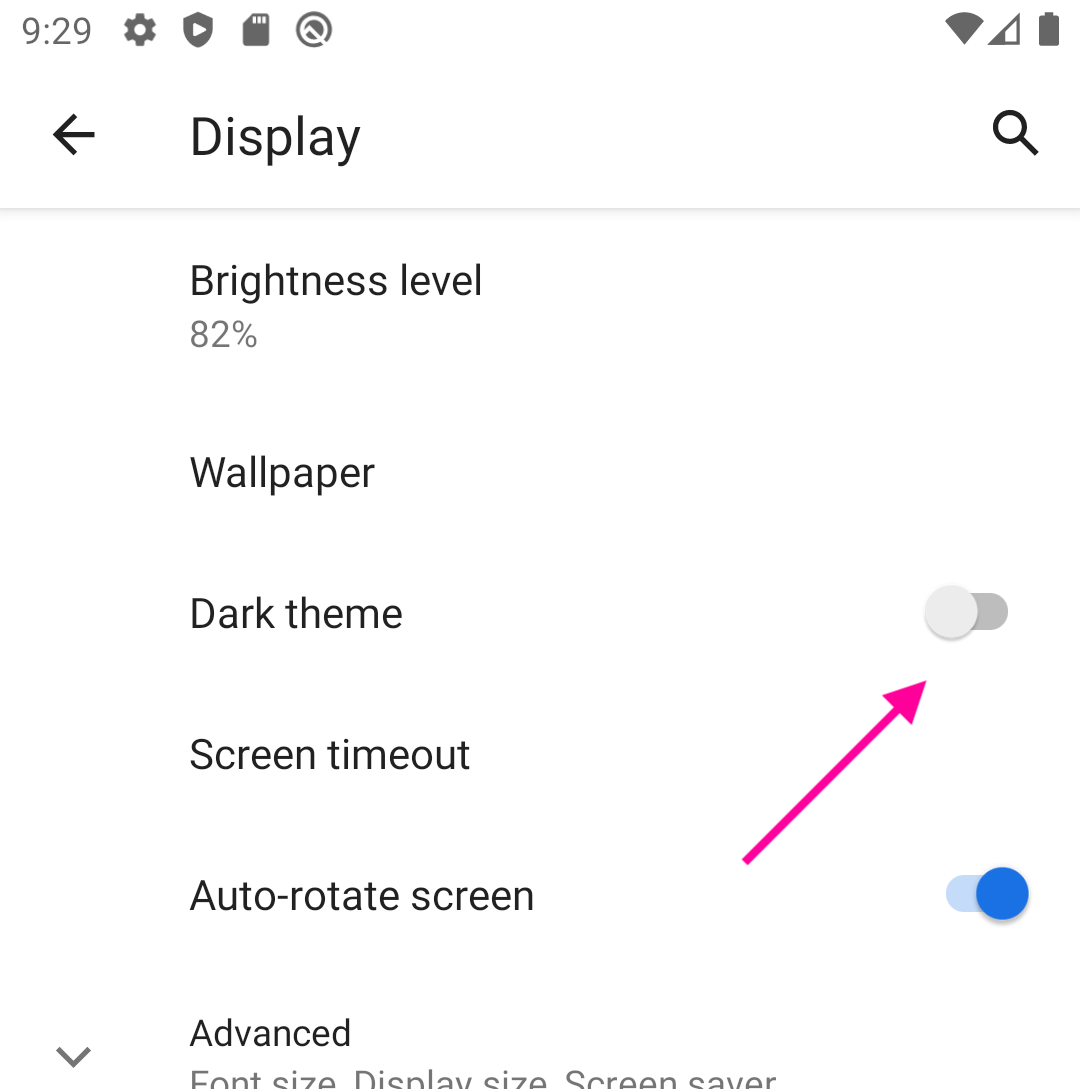
API 29 (Android 10) 以上版本
- 再次執行應用程式。
- 切換至「設定」應用程式。
- 在「顯示」部分中,尋找「深色主題」切換按鈕。

- 將「深色主題」切換至「開啟」位置,裝置將會切換至夜間模式。
返回您的應用程式,看看兩者間的差異。