使用 Android Studio 中的 Image Asset Studio 工具,更改應用程式的啟動器圖示(launcher icon)。
學習目標
- 如何變更應用程式的啟動器圖示
- 如何在 Android Studio 中使用 Image Asset Studio 產生啟動器圖示素材資源
- 自動調整圖示的含意,以及其包含兩個圖層的原因
應用程式圖示(App Icons)簡介
應用程式圖示(app icon)是辨認應用程式的重要方式,通常會在多個位置顯示,包括主畫面、「所有應用程式」畫面和「設定」應用程式。
應用程式圖示亦稱為啟動器圖示(launcher icon),啟動器(Launcher)是指您在 Android 裝置上按下主畫面按鈕,以檢視和整理應用程式、新增小工具和捷徑等操作時看到的圖示。
如果您用過不同的 Android 裝置,可能會發現啟動器的體驗會因裝置製造商不同而有差異。有時候,裝置製造商會打造品牌專屬的自訂啟動器體驗。在這過程中,不同製造商可能會以不同形狀顯示應用程式圖示,而不是上圖顯示的圓形圖示。
例如,他們會以正方形、圓角正方形或方圓形 (介於正方形和圓形之間) 顯示所有應用程式圖示。
不論裝置製造商選擇哪種形狀,其目的都是為了讓所有應用程式圖示能在單一裝置上顯示統一的形狀,以便提供更一致的使用者體驗。
這就是 Android 平台支援自動調整圖示 (自 API 級別 26 起) 的原因。為應用程式實作自動調整圖示後,您的應用程式就能因應各種裝置,適當地顯示高品質的應用程式圖示。
本程式碼研究室提供小費計算機啟動器圖示的圖片來源檔案,以供您練習。您會使用 Android Studio 中名為「Image Asset Studio」的工具,來產生各種所需啟動器圖示的版本。之後,您便可將所學知識應用到變更其他應用程式的應用程式圖示上!
啟動器圖示(Launcher Icons)
這步驟的目的是讓啟動器圖示有精美的外觀 (清晰簡潔),而不受裝置型號或螢幕密度所影響。具體來說,螢幕像素密度是指螢幕上每英寸的像素數 (或以 dpi 表示)。如果是中密度(medium-density)裝置 (mdpi),螢幕上每英寸像素數為 160;至於 extra-extra-extra-high-density 密度的裝置 (xxxhdpi),螢幕上每英寸像素數則為 640。
為符合不同螢幕密度的裝置,您須提供不同版本的應用程式圖示。
探索啟動器圖示檔案
請開啟 Android Studio 中的「小費計算機專案」。由於是從範本開始建立應用程式,應該已有 Android Studio 提供的預設啟動器圖示。
在「Project」視窗中,切換至「Project」檢視畫面。系統會根據檔案儲存電腦中的檔案結構,在專案中顯示檔案。
- 前往資源目錄 (app > src > main > res),然後展開部分
mipmap資料夾。您應將 Android 應用程式的啟動器圖示素材資源放在這些mipmap資料夾中。
mdpi、hdpi、xhdpi 等都是像素密度限定詞,您可以將其附加到資源目錄名稱 (例如 mipmap) 上,表示這些資源適用於特定螢幕密度的裝置。以下列出 Android 的像素密度限定詞:
mdpi:適用於中密度螢幕 (約 160 dpi) 的資源hdpi:適用於高密度螢幕 (約 240 dpi) 的資源xhdpi:適用於 extra-high 密度螢幕 (約 320 dpi) 的資源xxhdpi:適用於 extra-extra-high 像素密度螢幕 (約 480dpi) 的資源。xxxhdpi:適用於 extra-extra-extra-high 密度螢幕 (約 640 dpi) 的資源nodpi:不論螢幕的像素密度為何都不能縮放的資源anydpi:可調整為各種密度的資源
- 按一下圖片檔,您就會看到預覽畫面。
ic_launcher.png檔案包含圖示的正方形版本,ic_launcher_round.png檔案則包含圖示的圓形版本。每個資源目錄中都會提供這兩個版本。
舉例來說,以下是 res > mipmap-xxxhdpi > ic_launcher_round.png 的顯示效果。另請注意,相應的資源素材尺寸位於右上方。此圖片的尺寸為 192px x 192px。![]()
而這是 res > mipmap-mdpi > ic_launcher_round.png 的顯示效果。尺寸只有 48px x 48px。![]()
如您所見,這些點陣圖圖片檔是由固定的像素格線組成,是針對特定螢幕解析度而建立的。因此,如果您調整其大小,畫質可能會降低。
如果你縮小點陣圖圖片,由於您去除像素資訊,因此應該沒問題。如果您大幅放大點陣圖圖片,由於 Android 需要推測並填入缺少的像素資訊,因此圖片會顯得模糊不清。
自動調整圖示
前景與背景圖層
自 Android 8.0 版本 (API 級別 26) 起,系統便支援自動調整啟動器圖示,能讓應用程式圖示更加靈活,也能呈現出有趣的視覺效果。對開發人員來說,這表示應用程式圖示是由前景和背景這兩個圖層組成。
在上述例子中,白色的 Android 圖示位於前景圖層,藍色和白色的格線位於背景圖層。前景圖層會堆疊在背景圖層上方。然後,系統會在其上套用遮罩 (本例子套用圓形遮罩),以產生圓形的應用程式圖示。
探索自動調整圖示檔案
請查看 Android Studio 專案範本提供的預設自動調整圖示檔案。
- 在 Android Studio 的「Project」視窗中,找出並展開「res > mipmap-anydpi-v26」 資源目錄。
開啟其中一個 XML 檔案,例如
ic_launcher.xml。您應該會看到:1
2
3
4
5
6
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@drawable/ic_launcher_background" />
<foreground android:drawable="@drawable/ic_launcher_foreground" />
<monochrome android:drawable="@drawable/ic_launcher_foreground" />
</adaptive-icon>請注意,
<adaptive-icon>元素如何藉由向應用程式圖示的<background>和<foreground>圖層分別提供資源可繪項目,以完成對它們的宣告。返回「Project」檢視畫面,然後尋找宣告可繪項目的位置:「drawable」>「ic_launcher_ background.xml」和「drawable-v24」>「ic_launcher_foreground.xml」。
切換至「Design」檢視畫面,查看每個圖層的預覽效果 (左側是背景、右側是前景)。
- 以上兩者都是向量可繪項目檔案,皆沒有以像素為單位的固定尺寸。如果您切換到「Code」檢視畫面,就會看到使用
<vector>元素對向量可繪項目做出的 XML 宣告。
雖然向量可繪項目(vector drawable)和點陣圖(bitmap)圖片描述的都是圖像,但二者之間仍有重大差異。
除了各像素的色彩資訊外,點陣圖圖片對其持有的圖片不太理解。另一方面,向量圖形則瞭解如何繪製用於定義圖片的形狀。這些操作說明是由一組點、線、曲線以及相關色彩資訊所組成。這種做法的好處,在於向量圖形可以針對各種螢幕密度的任意畫布尺寸進行縮放,而不會降低畫質。
「向量可繪項目(vector drawable)」是指 Android 實作的向量圖形,以便在行動裝置上提供彈性。您可以利用這些可能元素在 XML 中對其加以定義。您只需定義圖片一次,而不必針對所有密度級別提供點陣圖素材資源的版本。這樣可以縮減應用程式的大小,讓應用程式更便於維護。
下載新素材資源
接下來,請下載下面 2 個新的素材資源,以便為小費計算機應用程式建立自動調整圖示。別擔心,您不用理解向量可繪項目檔案的所有細節。您可以使用設計工具自動產生其中的內容。
下載
ic_launcher_background.xml,即背景圖層的向量可繪項目。如果瀏覽器僅顯示檔案而並未下載,請依序選取「File」>「Save Page As…」,將檔案儲存到您的電腦。下載
ic_launcher_foreground.xml,即前景圖層的向量可繪項目。
請注意,系統對這些前景和背景圖層素材資源設有特定要求,例如兩者的大小都必須為 108dp x 108dp。如要進一步瞭解相關要求,請參閱這篇文章;您也可以參閱 Material 網站上的 Android 圖示設計指南。
由於圖示的邊緣可能會依據裝置製造商的遮罩形狀而遭到裁剪,因此請務必將圖示的重要資訊放在「安全區域」,亦即位於圖層中央且直徑為 66dp 的圓形範圍。位於該安全區域之外的內容不應含有重要資訊 (例如背景顏色),這樣即使遭到裁剪也不會有任何影響。
變更應用程式圖示
返回 Android Studio 以使用新素材資源。
- 請先刪除具備 Android 圖示和綠色格狀背景的舊版可繪製資源。在「Project」檢視畫面中,在檔案上按一下滑鼠右鍵,然後選擇「Delete」。
刪除以下檔案:
1 | drawable/ic_launcher_background.xml |
您可以取消勾選「Safe delete (with usage search)」方塊,然後按一下「OK」。
- 建立新的
圖片素材資源(Image Asset)。在「res」目錄上按一下滑鼠右鍵,然後依序選擇「New」>「Image Asset」。或者,您也可以點選「Resource Manager」分頁標籤,然後按一下「+」圖示並選取「Image Asset」。
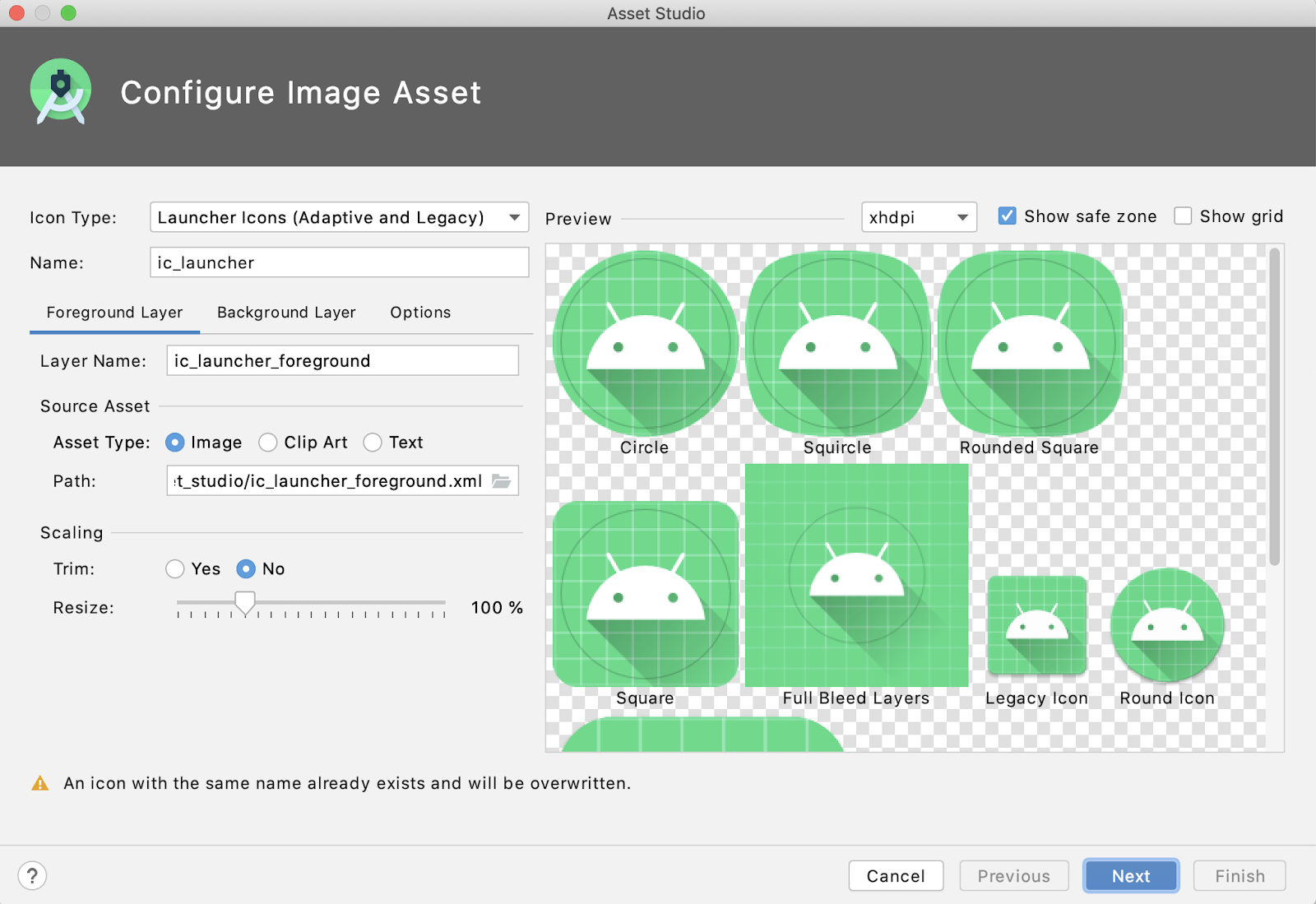
系統會開啟 Android Studio 的「Image Asset Studio」工具。
保留預設設定:
Icon Type:Launcher Icons (Adaptive and Legacy)
Name:ic_launcher
選取「Foreground Layer」分頁籤標後,前往「Source Asset」子區段。在「Path」欄位中,按一下資料夾圖示。
系統會顯示彈出式視窗,方便您瀏覽電腦及選取檔案。找出你剛在電腦上下載的新
ic_launcher_foreground.xml檔案位置。檔案可能儲存在電腦的「下載」資料夾中。找到後,按一下「開啟」。「Path」現已更新為新前景向量可繪項目的位置。維持「Layer Name」為「ic_launcher_foreground」,而「Asset Type」為「Image」。
接下來,切換至「Background Layer」分頁標籤。保留預設值。按一下「Path」的資料夾圖示。
找出剛才下載的
ic_launcher_background.xml檔案位置。按一下「Open」。
- 選取新的資源檔案時,預覽內容應會隨之更新。以下是使用新前景和背景圖層的畫面。
利用兩個圖層呈現應用程式圖示後,裝置製造商 (稱為原始設備製造商或簡稱 OEM) 可能會根據 Android 裝置建立不同的形狀,如上方預覽所示。原始設備製造商 (OEM) 提供的遮罩可套用至裝置上的所有應用程式圖示。
這個遮罩會套用到應用程式圖示的前景和背景圖層上。以下是圓形遮罩和正方形遮罩的例子。
如果為應用程式圖示的兩個圖層都套用圓形遮罩,就會產生一個含有藍色格線背景的圓形圖示,當中包含 Android 圖示 (如上方左圖)。或者,您可以套用正方形遮罩,產生如上方右圖的應用程式圖示。
此外,使用兩個圖層可以呈現有趣的視覺效果,原因為這兩個圖層可以單獨移動或縮放。請查看「Design Considerations」底下的這篇網誌文章,瞭解一些視覺效果的有趣例子。由於您無法預知使用者會使用哪種裝置,或是 OEM 會為您的圖示套用哪種遮罩,因此您必須設定自動調整圖示,以免重要資訊遭到截斷。
- 請確認前景圖層的主要內容 (在本例中為服務鈴圖示) 位於安全區域內,不會遭到不同遮罩形狀裁剪。如果重要內容會遭到裁剪或顯得過小,您可以使用各圖層「Scaling」區段下方的「Resize」滑桿進行調整。在本例子中,您不需要調整大小,因此可將大小保持為 100%。
按一下「Next」。
這個步驟是「Confirm Icon Path」。按一下個別檔案即可查看預覽畫面。畫面底部也會顯示一則警示,提醒將會覆蓋部分現有檔案 (以紅色顯示)。別擔心,這些是用於先前應用程式圖示的舊檔案。
預設值沒有問題,請按一下「Finish」。
確認 mipmap 資料夾中所有產生的素材資源皆正確顯示。例如:


將向量可繪項目檔案移到 -v26 目錄
您可能會發現到,背景素材資源位於 drawable-v24 資料夾,前景素材資源位於 drawable 資料夾,具體取決於您應用程式的最低 SDK 版本。這是因為背景素材資源包含漸變效果,是 Android 7.0 版本 (亦稱為 API 版本 24,因此使用 -v24 資源限定詞) 起開始提供的功能。前景素材資源未包含漸層效果,所以會放在基本 drawable 資料夾中。
請將兩個向量可繪項目檔案都移到 -v26 資源目錄中,而不要將前景和背景素材資源分別放在兩個不同的 drawable 資料夾。由於這些素材資源只會用於自動調整圖示,只有 API 26 以上版本才需要這兩個可繪項目。下列資料夾結構可協助您輕鬆找出及管理自動調整圖示檔案。
1 | drawable-anydpi-v26 |
請先建立
drawable-anydpi-v26目錄。在「res」資料夾上按一下滑鼠右鍵。依序選取「New」>「Android Resource Directory」。畫面上顯示「New Resource Directory」對話方塊。選取下列選項:
「Directory name」:drawable-anydpi-v26
「Resource type」:drawable(從下拉式選單選取)
「Source set」:main(保留預設值)
按一下「OK」。在「Project」檢視畫面中,確認您已建立新的資源目錄「res > drawable-anydpi-v26」。
在
ic_launcher_foreground.xml檔案上按一下滑鼠左鍵,並將檔案從「drawable」資料夾拖曳至「drawable-anydpi-v26」資料夾。請注意,將資源放在「any dpi」目錄中,就表示這是可依據任何密度加以縮放的資源。在
ic_launcher_background.xml上按一下滑鼠左鍵,並從「drawable-v24」資料夾拖曳至「drawable-anydpi-v26」資料夾。如果
drawable-v24資料夾目前沒有任何內容,請刪除該資料夾。接著在該資料夾上按一下滑鼠右鍵,然後選取「Delete」。點閱專案中的所有
drawable和mipmap檔案,確定這些圖示的預覽畫面正確無誤。
測試應用程式
- 測試新的應用程式圖示是否會顯示。在你的裝置 (模擬器或實體裝置) 上執行應用程式。
- 按下裝置的主畫面按鈕。
- 向上滑動即可顯示「所有應用程式」清單。
- 尋找你剛才更新的應用程式。畫面中應會顯示新的應用程式圖示。
注意:視裝置型號而定,您可能會看到不同形狀的啟動器圖示。儘管如此,您的前景圖層應會顯示於背景圖層上方,且已套用某種類型的遮罩。
自動調整及舊版啟動器圖示
現在,自動調整圖示可以正常運作,您可能會好奇,為什麼無法刪除所有應用程式圖示的點陣圖圖片。您仍然需要這些檔案,才能讓應用程式在舊版 Android 裝置上呈現高品質圖示,這也就是所謂的回溯相容性。
在執行 Android 8.0 以上版本 (API 版本 26 以上版本) 的裝置上:
您可以使用自動調整圖示 (前景向量可繪項目、背景向量可繪項目以及在上方套用 OEM 遮罩的組合)。專案中的相關檔案如下:
1 | res/drawable-anydpi-v26/ic_launcher_background.xml |
在執行 Android 8.0 以下版本的裝置上 (但高於應用程式最低 API 級別要求):
系統會使用舊版啟動器圖示 (不同密度級別 mipmap 資料夾中的點陣圖圖片)。專案中的相關檔案如下:
1 | res/mipmap-mdpi/ic_launcher.png |
基本上,Android 在較舊裝置上會退改用點陣圖圖片,且不支援自動調整圖示。