建構
Affirmations應用程式,並使用RecyclerView在可捲動的List中顯示 10 個正面肯定的文字。

學習目標
- 如何使用
RecyclerView顯示資料 List。 - 如何將程式碼編排到對應的套件中
- 如何與
RecyclerView搭配使用適配器(adapter)來自訂個別 List 項目的外觀。
建立專案
建立空白活動專案
- 使用「Empty Views Acitivity」(空白活動) 範本在 Android Studio 中建立新的 Kotlin 專案。
- 輸入「
Affirmations」做為應用程式的名稱,「com.example.affirmations」做為套件名稱,然後選擇「API Level 19」做為 最低 SDK 版本。 - 按一下「Finish」建立專案。
設定資料 List
建立 Affirmations 應用程式的下一步是新增資源。您必須在專案中新增以下內容。
- 在應用程式中顯示肯定字詞的字串資源。
- 為您的應用程式提供肯定字詞 List 的資料來源。
新增肯定字串
在「Project」(專案) 視窗中,開啟 「App」(應用程式) >「Res」(解析度) >「Values」(設定值) >「string.xml」。這個檔案目前只有一項資源,也就是應用程式的名稱。
在
strings.xml中,新增以下肯定做為個別字串資源。將其命名為affirmation1、affirmation2等。
肯定文字
1 | I am strong. |
完成後,strings.xml 檔案應該會如下所示。
1 | <resources> |
現在,您已新增了字串資源,可以在程式碼中將其參照為 R.string.affirmation1 或 R.string.affirmation2。
建立新的套件
以合理方式管理程式碼能幫助您和其他開發人員瞭解、維護及擴充程式碼。就像將文書工作整理到檔案和資料夾一樣,您可以將程式碼整理到檔案和套件中。
什麼是套件?
- 在 Android Studio 中的「Project」(專案)視窗 (Android) 中,在「App」(應用程式) >「Java」下查看 Affirmations 應用程式的新專案檔案。其外觀應與下方的螢幕截圖類似,其中有三個套件,其中一個是您的程式碼 (
com.example.affirmations),另二個則是測試檔案 (com.example.affirmations (androidTest)) 和 (com.example.affirmations (test))。

- 請注意,套件名稱包含數個字詞,並以半形句號分隔。
使用套件的方法有兩種。
- 為程式碼的不同部分建立不同的套件。例如,開發人員通常會將處理資料的類別,以及在不同套件中建立 UI 的類別分開。
- 在程式碼中使用其他套件的程式碼。如要使用其他套件的類別,您必須在建構系統的依附元件中定義這些類別。在程式碼中
import套件也是一種標準的實作方法,因此您可使用短名稱 (例如TextView),而非使用完整名稱 (例如android.widget.TextView)。例如,您已經為sqrt(import kotlin.math.sqrt) 和View(import android.view.View) 等類別使用import陳述式。
在 Affirmations 應用程式中,除了匯入 Android 和 Kotlin 類別之外,您也需要將應用程式整理為幾個套件。即使您的應用程式類別數量不多,使用套件將類別依功能分組也是一種不錯的實作方法。
為套件命名
可用任何名稱為套件命名,但不可重複使用。其他任何已發布的套件名稱都不能相同。由於套件的數量相當龐大,因此要隨機想出不重複名稱並不容易,所以程式設計師會利用慣例來更輕鬆建立和理解套件名稱。
- 套件名稱通常從常見名稱排列到特定名稱,名稱中每個部分都會是小寫英文字母,並以半形句號分隔。重要事項:半型句號只是名稱的一部分。而這並不代表程式碼為階層結構,或對資料夾結構的強制要求!
- 因為網際網路網域在全球皆不重複,因此慣例會使用網域 (通常是您或貴公司的網域) 做為名稱的第一個部分。
- 您可以選擇套件名稱,指明套件內含的Item,以及檔案之間彼此的關聯性。
- 對於像這樣的程式碼範例,經常會在
com.example後方接上應用程式的名稱。
以下列舉幾種預先定義的套件名稱及其內容範例:
kotlin.math- 數學函式與常數。android.widget- 檢視畫面,例如TextView。
建立套件
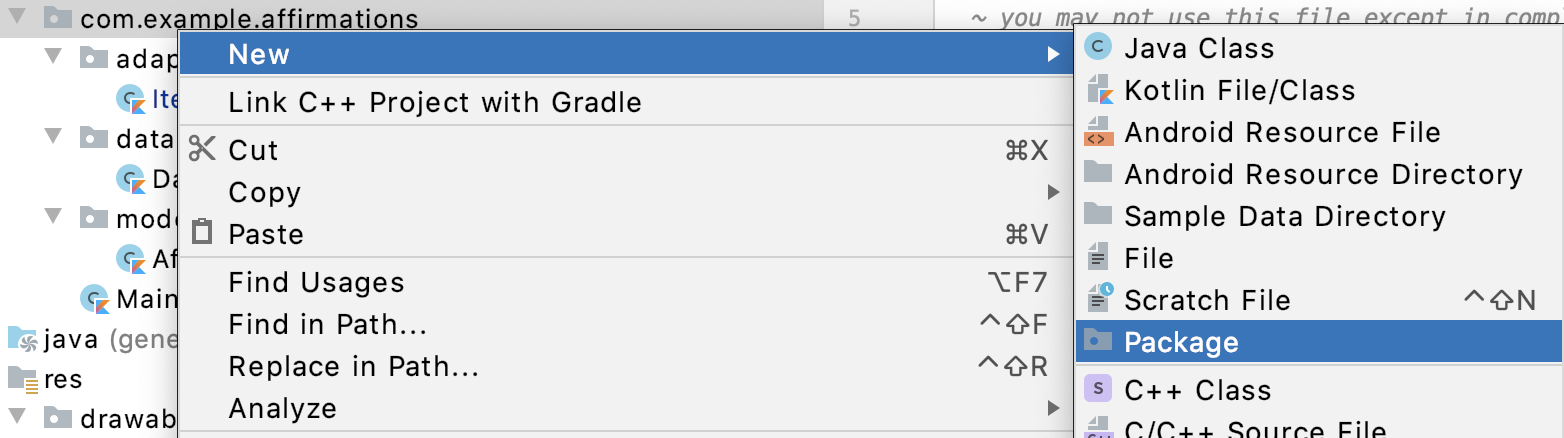
- 在 Android Studio 的「Project」窗格中,以滑鼠右鍵按一下「App」>「Java」>「com.example.affirmations」,然後依序選取「New」>「Package」。

在「New Package」彈出式視窗中,查看建議的套件名稱前置字元。建議套件名稱的第一個部分為您按一下滑鼠右鍵時出現的套件名稱。套件名稱並不會建立套件階層,但名稱中重複使用的部分可用來表示內容之間的關係和編制!
在彈出式視窗中,將
model附加到建議的套件名稱結尾處。開發人員通常會使用model做為建模 (或代表) data class 的套件名稱。

- 按下「Enter」(輸入) 鍵,系統隨即會在「
com.example.affirmations」(根層級) 套件下建立新的套件。這個新的套件將包含應用程式中定義的任何資料相關類別
建立 Affirmation data class
在這項工作中,您會建立名為 Affirmation 的類別。Affirmation 的物件執行個體(object instance)代表一個肯定字詞,且包含使用該肯定字詞的字串資源 ID。
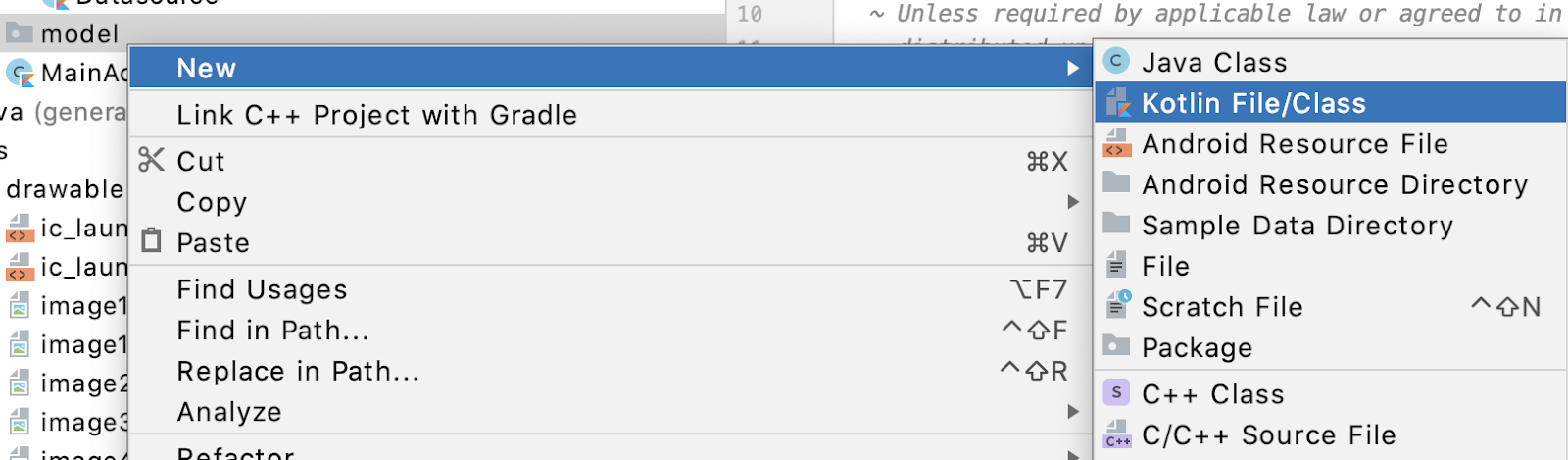
- 在「com.example.affirmations.model」套件上按一下滑鼠右鍵,然後依序選取「New」>「Kotlin File/Class」。

在彈出式視窗中選取「Class」,然後輸入
Affirmation做為類別名稱。這麼做會在model套件中建立名為Affirmation.kt的新檔案。在類別定義前新增
data關鍵字,即可將Affirmation設為 data class。這樣會發生錯誤,因為 data class 必須定義至少一個屬性。
Affirmation.kt
1 | package com.example.affirmations.model |
在建立 Affirmation 的執行個體(instance)時,您必須傳遞肯定字串的資源 ID。資源 ID 是 Int(整數)。
- 將
valInt參數stringResourceId新增至Affirmation類別的建構函式。這麼做可以排除錯誤。
1 | package com.example.affirmations.model |
建立一個資料來源的類別
應用程式中顯示的資料可能來自不同來源 (例如您的應用程式專案中或來自需要連上網際網路才能下載資料的外部資源)。因此,資料不一定與您所需格式完全相同。應用程式的其餘部分不應與資料來自何處或是資料原本是以何種格式提供有所關聯。您可以並應該將此資料準備隱藏在為此應用程式預備資料的單獨 Datasource 類別中。
準備資料是另一個問題,因此請將 Datasource 類別放在獨立的「data」套件中。
- 在 Android Studio 的「Project」視窗中,以滑鼠右鍵按一下「App」>「Java」>「com.example.affirmations」,然後依序選擇「New」>「Package」。
- 輸入
data做為套件名稱的最後一個部分。 - 在
data套件上按一下滑鼠右鍵,然後選取「New Kotlin File/Class」。 - 輸入
Datasource做為類別名稱。 - 在
Datasource類別中,建立名為loadAffirmations()的函式。
loadAffirmations() 函式必須傳回 Affirmations 的 List。方法是建立 List,並在每個資源字串中填入 Affirmation instance(執行個體)。
- 將
List<Affirmation>宣告為loadAffirmations()方法的傳回類型。 - 在
loadAffirmations()內文中,新增return陳述式。 - 在
return關鍵字之後,呼叫listOf<>()以建立 List。 - 在角括號
<>中,將 list Item的類型指定為Affirmation。視需要匯入com.example.affirmations.model.Affirmation。 - 在括號中建立一個
Affirmation,並傳入R.string.affirmation1做為資源 ID,如下所示。
1 | Affirmation(R.string.affirmation1) |
- 請將剩餘的
Affirmation物件新增至所有肯定字詞的 List 中 (以半形逗號分隔)。完成的程式碼應如下所示。
Datasource.kt
1 | package com.example.affirmations.data |
[選用] 在 TextView 中顯示肯定字詞 List 的大小
如要確認您可以建立肯定字詞 List,您可以呼叫 loadAffirmations(),來顯示「Empty Acitivity」應用程式範本隨附的 TextView 中肯定字詞回傳 List 大小。
- 在
layouts/activity_main.xml中,將範本隨附的TextView賦予textview的id。 - 在現有程式碼後、
onCreate()方法的MainActivity中,取得textview的參照。
1 | val textView: TextView = findViewById(R.id.textview) |
- 然後新增程式碼來建立和顯示肯定字詞 List 的大小。建立
Datasource、呼叫loadAffirmations()、取得回傳 List 的大小、將其轉換為字串並指派其做為textView的text。
1 | textView.text = Datasource().loadAffirmations().size.toString() |
- 執行應用程式。畫面應如下所示。

- 刪除您剛才在
MainActivity中新增的程式碼。
⭐️⭐️⭐️ 在應用程式中新增 RecyclerView
在這項工作中,您將設定 RecyclerView 以顯示 Affirmations List。
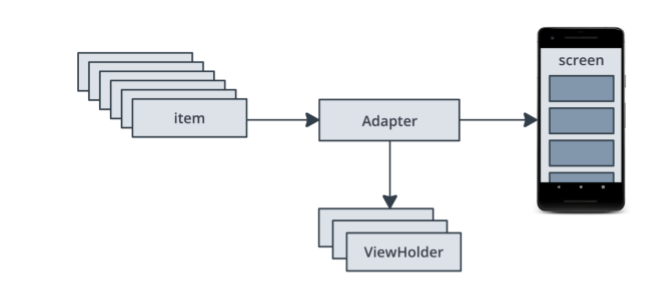
建立及使用 RecyclerView 涉及幾個部分。您可以把這幾個部分想成是勞力的分配。下圖提供總覽說明,方便您瞭解導入作業的每個部分。
- item - 要顯示的 List 資料項目。代表應用程式中的一個
Affirmation物件。 - Adapter - 擷取資料並準備顯示
RecyclerView。 - ViewHolders - 可供
RecyclerView使用且重複使用以顯示肯定字詞的檢視區塊池。 - RecyclerView - 螢幕上的檢視區塊

在版面配置中新增 RecyclerView
Affirmations 應用程式是由名為 MainActivity 的單一活動與名為 activity_main.xml 版面配置檔案所組成。首先,您需要將 RecyclerView 新增至 MainActivity 的版面配置中。
- 開啟
activity_main.xml(「App」(應用程式) >「Res」(解析度) >「Layout」(版面配置) >「activity_main.xml」) - 如果您尚未使用這個程式,請切換為「Split」檢視畫面。
- 刪除
TextView。
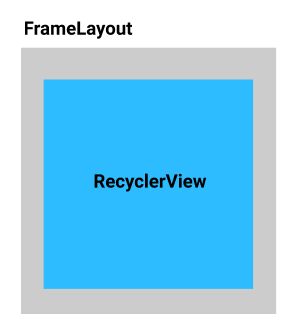
目前的版面配置使用 ConstraintLayout。ConstraintLayout 適用於在版面配置中放置多個子畫面且十分靈活。由於您的版面配置只有單一子畫面 RecyclerView,因此可以切換成名為 FrameLayout 的簡易 ViewGroup,以用來存放單一子畫面。

- 在 XML 中,將
ConstraintLayout替換成FrameLayout。已完成的版面配置應如下所示。
activity_main.xml
1 |
|
- 切換至「Design」(設計) 檢視畫面。
- 在「Palette」中選取「Containers」,然後找出「RecyclerView」。
- 將「RecyclerView」拖曳至版面配置中。
- 如果畫面顯示「Add Project Dependency」彈出式視窗,請查看視窗內容,並按一下「OK」(如果沒有看到彈出式視窗,則不必採取任何行動)。
- 請等待 Android Studio 完成以將
RecyclerView顯示在版面配置中。 - 如有需要,請將
RecyclerView的layout_width和layout_height屬性變更為match_parent,以讓RecyclerView填滿整個螢幕。 - 將
RecyclerView的資源 ID 設為recycler_view。
RecyclerView 支援以不同方式 (如線性List或格狀排列) 顯示項目(Item)。排列項目(Item)是由 LayoutManager 處理。Android 架構提供基本項目(Item)版面配置的版面配置管理工具。Affirmations 應用程式會將項目(Item)顯示為直向List,讓您可以使用 LinearLayoutManager。
- 切換回「Code」檢視畫面。在 XML 程式碼中,將
RecyclerView元素內的LinearLayoutManager新增為RecyclerView的版面配置管理工具屬性,如下所示。
1 | app:layoutManager="LinearLayoutManager" |
如直向 List要捲動超過螢幕範圍的項目(Item),您必須新增直向捲軸。
- 在
RecyclerView中,新增設為vertical的android:scrollbars屬性。
1 | android:scrollbars="vertical" |
最終的 XML 版面配置應如下所示:
activity_main.xml
1 | <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" |
- 執行應用程式
專案應可正常編譯並順利執行。不過,因為缺少程式碼的關鍵部分,因此只會在應用程式中顯示白色背景畫面。目前,您已將資料來源和 RecyclerView 加入版面配置,但 RecyclerView 沒有關於如何顯示 Affirmation 物件的資訊。
實作 RecyclerView 的 Adapter
您的應用程式需要一種能從 Datasource 取出資料並設定其格式的方法,讓每個 Affirmation 都可以在 RecyclerView 中顯示為一個項目(Item)。
Adapter 是一種設計模式,能將資料調整為 RecyclerView 可以使用的內容。在這個情況下,您必須要有從 loadAffirmations() 回傳 List 中取得 Affirmation 例項的 Adapter(適配器),並將其轉換成 List 項目(Item)檢視畫面,以便在 RecyclerView 中顯示。
執行應用程式時,RecyclerView 會使用 Adapter(適配器) 來判斷如何在螢幕上顯示資料。RecyclerView 要求適配器為 List 中的第一個資料項目(Item)建立新的 List 項目(Item)檢視畫面。
在顯示檢視畫面後,系統會要求 Adapter(適配器) 提供資料以繪製項目(Item)。這個流程會重複直到 RecyclerView 不需要再透過任何其他檢視畫面填滿螢幕為止。如果一次只有 3 個 List 項目(Item)顯示在螢幕上,則 RecyclerView 只會要求適配器(adapter)準備這 3 個 List 項目(Item)的檢視畫面 (而非所有 10 個 List 項目(Item)的檢視畫面)。
在這個步驟中,您必須建構Adapter(適配器) 來調整 Affirmation 物件例項,使其可在 RecyclerView 中顯示。
建立適配器(Adapter)
適配器(adapter)包含許多部分,因此您將撰寫許多與到目前為止課程中所完成過的程式碼相比更複雜的程式碼。如果您一開始無法完全瞭解其中的詳細內容也沒關係。在您透過 RecyclerView 完成這整個應用程式後,您就能進一步瞭解所有部分如何搭配一同運作。您還可以重複使用本程式碼做為未來透過 RecyclerView 建立應用程式的基礎。
建立項目(Item)版面配置
RecyclerView 中的每個 Item 都有各自的版面配置,您可以在獨立的版面配置檔案中定義這些版面配置。由於系統只會顯示字串,因此您可以使用 TextView 來設定 Item 版面配置。
- 在「Res」(解析度) >「Layout」(版面配置) 中,建立一個名為
list_item.xml的全新空白檔案。 - 在「Code」(程式碼) 檢視畫面中開啟
list_item.xml。 - 新增包含
iditem_title的TextView。 - 為
layout_width和layout_height新增wrap_content,如以下程式碼所示。
請注意,您不需要在版面配置周圍使用 ViewGroup,因為這個 List 項目(Item)版面配置稍後會加載並新增以做為 RecyclerView 父項的子項。
list_item.xml
1 |
|
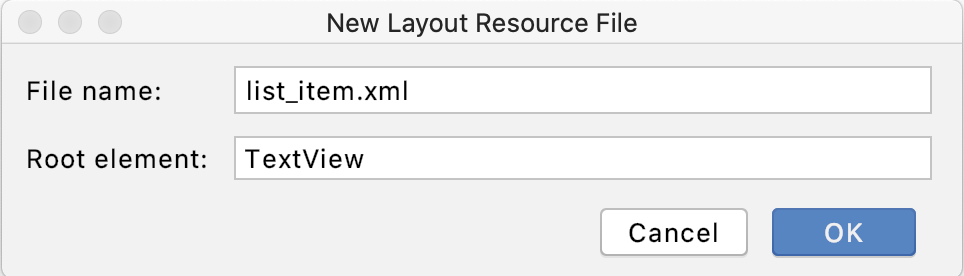
您也可以依序點選「File」>「New」>「Layout Resource File」,然後將「File name」設為 list_item.xml,並將「Root element」設為 TextView。接著更新產生的程式碼,使其與上方的程式碼相符。

建立 ItemAdapter 類別
- 在 Android Studio 的「Project」窗格中,以滑鼠右鍵依序點選「App」>「Java」>「com.example.affirmations」,然後依序選取「New」>「Package」。
- 輸入
adapter做為套件名稱的最後一個部分, - 在
adapter套件上按一下滑鼠右鍵,然後依序選取「New」>「Kotlin File/Class」。 - 輸入
ItemAdapter做為類別名稱,完成後ItemAdapter.kt檔案隨即開啟。
您必須將參數新增至 ItemAdapter 的建構函式,以便將肯定字詞 List 傳遞給Adapter(適配器)。
- 將參數新增至
ItemAdapter建構函式,一個屬於List<Affirmation>類型,名為dataset的val。視需要匯入Affirmation。 - 由於
dataset只會用於本類別,因此請將其設為private。
ItemAdapter.kt
1 | import com.example.affirmations.model.Affirmation |
ItemAdapter 需要有關如何解決字串資源的資訊。系統會將上述資訊以及其他與應用程式的相關資訊儲存在 Context 物件執行個體中,而您可以將這些執行個體傳遞至 ItemAdapter 執行個體中。
- 將參數新增至
ItemAdapter建構函式,一個屬於Context類型,名為context的val。將這個值做為建構函式中的第一個參數。
1 | class ItemAdapter(private val context: Context, private val dataset: List<Affirmation>) { |
建立 ViewHolder
RecyclerView 不會直接與項目(Item)檢視畫面互動,而是與 ViewHolders 互動。ViewHolder 代表 RecyclerView 中的單一 List項目(Item)檢視畫面,而且在可能時可以重複使用。ViewHolder 執行個體會保留 List 項目(Item)版面配置中個別檢視畫面的參照 (因此稱其為「View Holder」(檢視畫面保留項))。如此一來,在使用新資料更新 List項目(Item)檢視中畫面時就能更加輕鬆。檢視畫面保留項也會新增 RecyclerView 用來有效在螢幕上移動檢視畫面的資訊。
- 在
ItemAdapter類別中,在關閉ItemAdapter的大括號前,先建立ItemViewHolder類別。
1 | class ItemAdapter(private val context: Context, private val dataset: List<Affirmation>) { |
- 在另一個類別中定義類別的動作稱為建立巢狀類別。
- 由於
ItemViewHolder僅由ItemAdapter使用,因此在ItemAdapter中建立元素會顯示這種關係。這並非強制要求,但可協助其他開發人員瞭解您程式的結構。
- 將
View類型的private val view做為參數新增至ItemViewHolder類別建構函式。 - 將
ItemViewHolder設為RecyclerView.ViewHolder的子類別,並將view參數傳遞給父類別建構函式。 - 在
ItemViewHolder內部定義TextView類型的val屬性textView。請使用您在list_item xml中定義的 IDitem_title來指派其檢視畫面。
1 | class ItemAdapter(private val context: Context, private val dataset: List<Affirmation>) { |
覆寫適配器(adapter)方法
- 新增程式碼以從抽象類別
RecyclerView.Adapter擴充ItemAdapter。使用角括號指定ItemAdapter.ItemViewHolder做為檢視畫面保留項類型。
1 | class ItemAdapter( |
您將會看到錯誤訊息,因為您必須從 RecyclerView.Adapter 實作一些摘要方法。
- 將游標移至
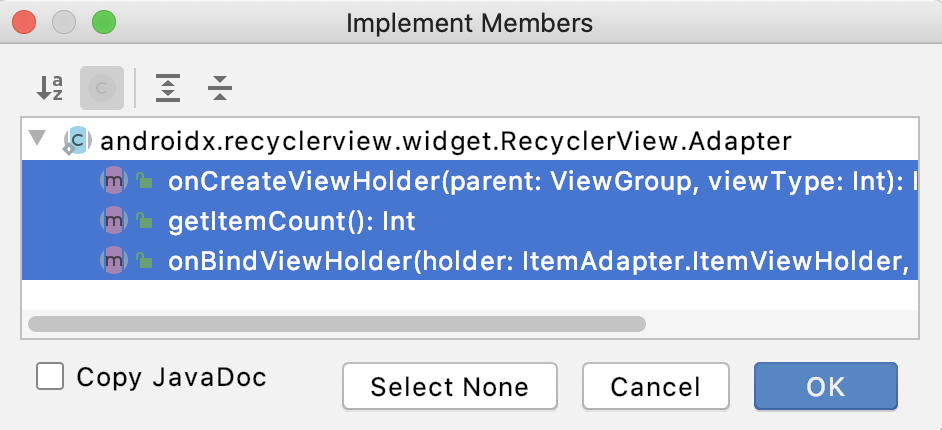
ItemAdapter,然後按下Control + I。然後會顯示需要導入的方法 List:getItemCount()、onCreateViewHolder()和onBindViewHolder()。

- 按住
Shift並點選,即可全選三個函式,然後按一下「OK」。
這會為三個方法建立附正確參數的虛設常式,如下所示。
1 | override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ItemViewHolder { |
您應該不會再次看到錯誤。接下來,您必須導入這些方法,確保其能在您的應用程式上發揮正常的功能。
導入 getItemCount()
getItemCount() 方法必須傳回您的資料集大小。應用程式資料位於您傳遞至 ItemAdapter 建構函式的 dataset 屬性中,您可以透過 size 取得其大小。
- 將
getItemCount()替換成以下內容:
1 | override fun getItemCount() = dataset.size |
以下是更簡介的寫法:
1 | override fun getItemCount(): Int { |
導入 onCreateViewHolder()
版面配置管理員會呼叫 onCreateViewHolder() 方法,為 RecyclerView 建立新的檢視畫面保留項 (在沒有可以重複使用的現有檢視畫面保留項的情況下)。請注意,檢視畫面保留項代表單一 List 項目(Item)檢視畫面。
onCreateViewHolder() 方法會採用兩個參數並傳回新的 ViewHolder。
parent參數是將 List 中的新項目(Item)的View做為子項目(Item)附加的ViewGroup。父項為RecyclerView。viewType參數在同一個RecyclerView包含多個項目(Item)檢視區塊類型時會變得十分重要。如果在RecyclerView內顯示不同的 List 項目(Item)版面配置,則會有不同的項目(Item)檢視畫面類型。您只能使用相同的項目(Item)檢視畫面類型回收檢視畫面。在這個範例中,只有一個 List 項目(Item)版面配置和一個項目(Item)檢視畫面類型,因此不需要擔心這個參數。
- 在
onCreateViewHolder()方法中,從提供的結構定義 (parent的context) 中取得LayoutInflater(動態載入頁面)的例項。版面配置加載程式知道如何將 XML 版面配置加載到檢視畫面物件階層中。
1 | // 對於一個沒有被載入或者想要動態載入的頁面,要使用inflate的方法來載入Layout |
- 建立
LayoutInflater物件執行個體後,請加上一個半型句號.,然後呼叫另一個方法,以加載實際的 List 項目(Item)檢視畫面。傳入 XML 版面配置資源 IDR.layout.list_item和parent檢視區塊群組。第三個布林值引數是attachToRoot。這個引數必須是false,因為RecyclerView在適當時會為您新增此項目(Item)到檢視區塊階層。
1 | val adapterLayout = LayoutInflater.from(parent.context) |
現在 adapterLayout 持有 List 項目(Item)檢視畫面的參照 (稍後可以從中找到子項檢視畫面,例如 TextView)。
- 在
onCreateViewHolder()中,傳回根檢視畫面為adapterLayout的新ItemViewHolder執行個體。
1 | return ItemViewHolder(adapterLayout) |
以下是到目前為止的 onCreateViewHolder() 程式碼。
1 | override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ItemViewHolder { |
導入 onBindViewHolder()
最後需要覆寫的方法為 onBindViewHolder()。版面配置管理員(layout manager)會呼叫此方法,以取代 List 項目(Item)檢視畫面的內容。
onBindViewHolder() 方法有兩個參數,一個是先前透過 onCreateViewHolder() 方法建立的 ItemViewHolder,另一個則是代表 List 中目前項目(Item) position 的 int。使用這個方法時,您可以依據位置找到資料集中的 Affirmation 物件。
- 在
onBindViewHolder()中,建立val item並在dataset中的指定position取得項目(Item)。
1 | val item = dataset[position] |
最後,您必須更新檢視畫面保留項參照的所有資料檢視,以反映這個項目(Item)的正確資料。在這個範例中,只有一個檢視畫面:ItemViewHolder 中的 TextView。設定 TextView 的文字以顯示這個項目(Item)的 Affirmation 字串。
- 使用
Affirmation物件執行個體時,您可以呼叫item.stringResourceId來尋找對應的字串資源 ID。然而此數值為整數,因此您必須找出實際字串值的對應值。
在 Android 架構中,您可以使用字串資源 ID 呼叫 getString(),以傳回其相關聯的字串值。getString() 是 Resources 類別中的方法,您可以透過 context 取得 Resources 類別執行個體。
也就是說,您可以呼叫 context.resources.getString() 並傳入字串資源 ID。產生的字串可以設為 holder ItemViewHolder 中 textView 的 text。簡而言之,這一行程式碼會更新檢視畫面保留項,以顯示肯定字串。
1 | holder.textView.text = context.resources.getString(item.stringResourceId) |
已完成的 onBindViewHolder() 方法應如下所示。
1 | override fun onBindViewHolder(holder: ItemViewHolder, position: Int) { |
以下是已完成的適配器(adapter)程式碼。
ItemAdapter.kt
1 | package com.example.affirmations.adapter |
現在您已經導入 ItemAdapter,所以需要告知 RecyclerView 使用這個適配器。
修改 MainActivity 以使用 RecyclerView
如要完成上述步驟,您必須使用 Datasource 和 ItemAdapter 類別建立和顯示 RecyclerView 中的項目(Item)。請在 MainActivity 中進行這項操作。
- 開啟
MainActivity.kt。 - 呼叫
setContentView(R.layout.activity_main)後插入下列步驟中說明的新程式碼。 - 建立
Datasource的執行個體,並呼叫該執行個體上的loadAffirmations()方法。將傳回的肯定字詞 List 儲存在名為myDataset的val中。
1 | val myDataset = Datasource().loadAffirmations() |
- 建立名為
recyclerView的變數,並使用findViewById()在版面配置中尋找對RecyclerView的參照。
1 | val recyclerView = findViewById<RecyclerView>(R.id.recycler_view) |
- 如果要告知
recyclerView使用您建立的ItemAdapter類別,則請建立新的ItemAdapter執行個體。ItemAdapter要求使用兩個參數:此活動的結構定義 (this) 以及 myDataset 中的肯定字詞。 - 將
ItemAdapter物件指派給recyclerView的adapter屬性。
1 | recyclerView.adapter = ItemAdapter(this, myDataset) |
- 由於活動版面配置中的
RecyclerView版面配置大小是固定的,因此您可以將RecyclerView的setHasFixedSize參數設為true。這項設定僅用於改善效能。如果您知道內容變更不會改變RecyclerView的版面配置大小,則請使用這項設定。
1 | recyclerView.setHasFixedSize(true) |
- 完成後,
MainActivity的程式碼應該會與下列程式碼類似。
MainActivity.kt
1 | package com.example.affirmations |
- 執行您的應用程式。您應該會看到在螢幕上顯示的肯定字串 List。

這個應用程式包含所有顯示您肯定字詞的必要部分,但還不可用於正式發布階段。UI 還有些可加強的地方。在接下來的程式碼研究室中,您將改善程式碼、瞭解如何在應用程式中新增圖片以及簡化 UI。
總結
RecyclerView小工具有助於顯示資料 List。RecyclerView會使用適配器模式(adapter pattern)來調整及顯示資料。ViewHolder會建立並保留RecyclerView的檢視畫面。RecyclerView內建LayoutManagers。RecyclerView會委派項目(Item)版面配置LayoutManagers。
如何導入適配器(adapter):
- 為適配器建立新類別,例如
ItemAdapter。 - 建立代表單一 List 項目(Item)檢視畫面的自訂
ViewHolder類別。自RecyclerView.ViewHolder類別擴充而來。 - 修改
ItemAdapter類別,使其從RecyclerView擴充。Adapter類別搭配自訂ViewHolder類別。 - 在
適配器(adapter)中導入下列方法:getItemsCount()onCreateViewHolder()onBindViewHolder()