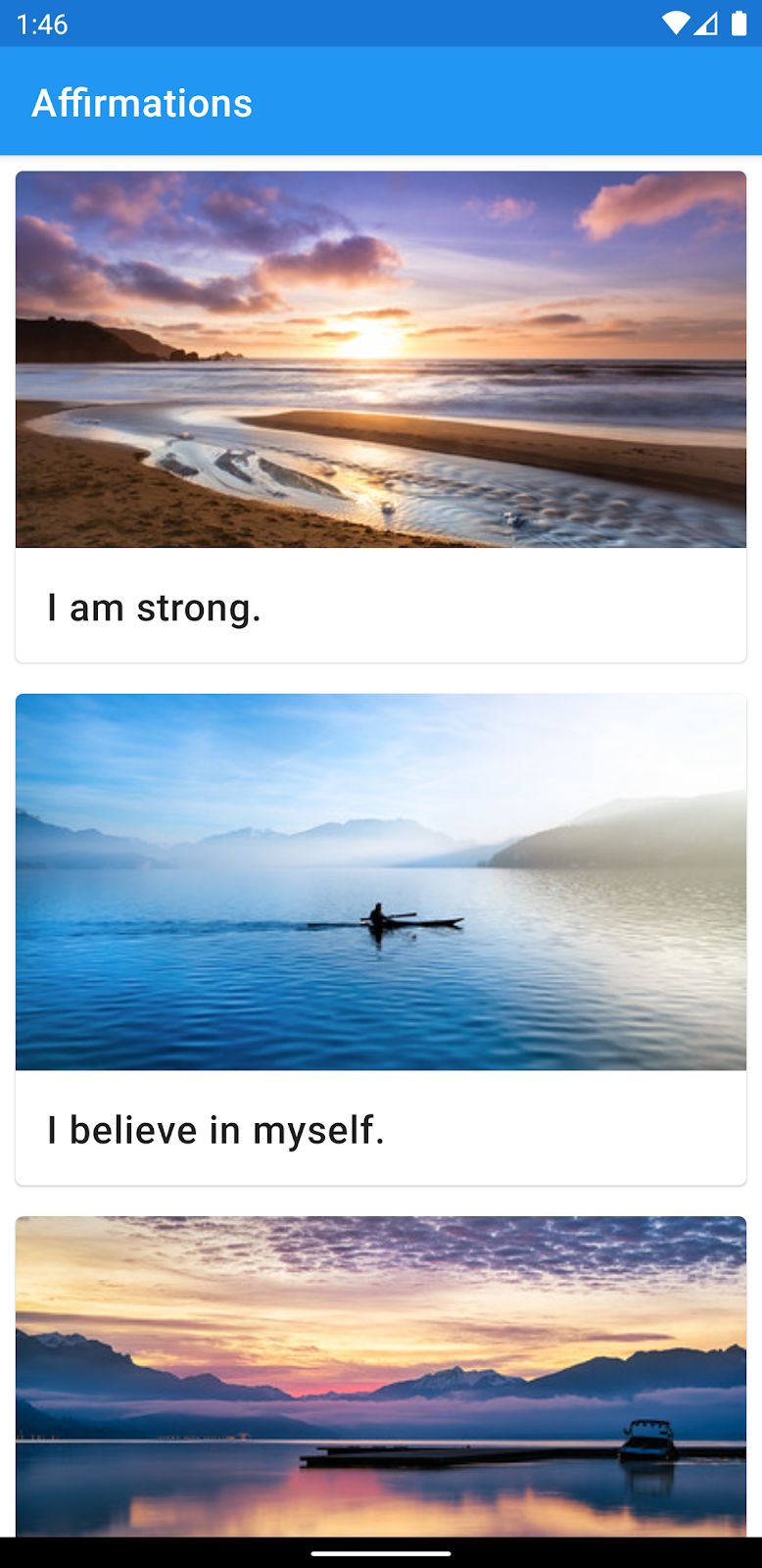
使用 Android 版 Material 元件程式庫中的
MaterialCardView小工具,在資訊卡(cards)中顯示各個肯定字詞的文字和圖片。

學習目標
- 如何將圖像新增至
RecyclerView顯示的肯定字詞清單中。 - 如何在
RecyclerView項目的版面配置中使用MaterialCardView。 - 在使用者介面中進行視覺調整,讓應用程式看起來更精美。
將圖像新增至List項目
您目前建立了一個適配器 ItemAdapter,可顯示 RecyclerView 中的肯定字詞字串。功能運作良好,但視覺上沒有吸引力。在這項工作中,您將修改List項目的版面配置和適配器的程式碼,顯示包含肯定字詞的圖片。
下載圖像
- 在 Android Studio 中開啟
Affirmations應用程式專案。 - 接著,請將圖像檔下載到電腦上。應用程式中應有十張圖片,每張各代表一個肯定字詞。檔案名稱應介於
image1.jpg至image10.jpg之間。 - 將電腦中的圖像複製到 Android Studio 中專案的「Res」(解析度) >「drawable」(可繪項目) 資料夾 (
app/src/main/res/drawable)。將這些資源新增至應用程式後,您就能使用資源資源 ID (例如R.drawable.image1),從程式碼存取這些圖片 (您可能需要重新建立程式碼,才能讓 Android Studio 找到這個圖像)。
新增對 Affirmation (肯定字詞) 類別中圖像的支援
在這個步驟中,您將在 Affirmation 資料類別中新增屬性,用來保存圖片資源 ID 的值。這樣一來,單一 Affirmation 物件例項就會包含肯定字詞的文字資源 ID 和圖片資源 ID。
- 開啟
model套件中的Affirmation.kt檔案。 - 新增命名為
imageResourceId的參數Int,即可修改Affirmation類別的建構函式。
1 | data class Affirmation(val stringResourceId: Int, val imageResourceId: Int) { |
使用資源註解
stringResourceId 和 imageResourceId 都是 Int(整數) 值。雖然看起來沒問題,但呼叫端可能會不小心以錯誤的順序傳入引數,即先傳入 imageResourceId,而不是 stringResourceId。
若要避免這種情況發生,您可以使用資源註解。註解相當實用,因為會新增至其他資訊至類別、方法或參數中。系統一律會使用 @ 符號宣告註解。在此情況下,請將 @StringRes 註解新增至字串資源 ID 屬性,並將 @DrawableRes 註解新增至可繪製資源 ID 屬性。如果提供的資源 ID 類型有誤,您會收到警告。
- 將
@StringRes註解新增至stringResourceId。 - 將
@DrawableRes註解新增至imageResourceId。 - 套件宣告完成後,確認匯入的
androidx.annotation.DrawableRes和androidx.annotation.StringRes新增至檔案頂端。
Affirmation.kt
1 | data class Affirmation( |
初始化內含圖像的肯定字詞清單
您已變更 Affirmation 類別的建構函式,因此必須更新 Datasource 類別。將圖像資源 ID 傳遞至每個初始化的 Affirmation 物件。
- 開啟
Datasource.kt。您應該會看到Affirmation的每個執行個體化錯誤。 - 請為每個
Affirmation新增圖像的資源 ID 做為引數,例如R.drawable.image1。
Datasource.kt
1 | class Datasource() { |
新增 ImageView 至List項目版面配置
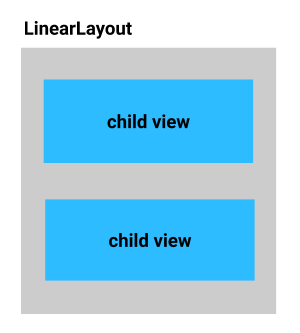
若要顯示這份List中各項肯定字詞的圖像,您必須新增 ImageView 至項目版面配置。由於您現在有 TextView 和 ImageView 兩個檢視畫面,因此需要將這兩個檢視畫面放置為 ViewGroup 內的子項檢視畫面。若要排列垂直欄的檢視畫面,請使用 LinearLayout。LinearLayout 會在單一方向 (垂直或水平) 對齊所有子項檢視畫面。

- 依序開啟「Res」>「Layout」>「list_item.xml」。在現有
TextView周圍新增LinearLayout,並將orientation屬性設定為vertical。 - 將
xmlns schema宣告行從TextView元素移至LinearLayout元素,以避免錯誤。
list_item.xml
1 |
|
- 在
TextView, 之前的LinearLayout, 內,新增資源 ID 為item_image的ImageView。 - 將
ImageView的寬度設定為match_parent,高度設定為194dp。視螢幕大小而定,這個值應會隨時在螢幕上顯示幾張資訊卡(card)。 - 將
scaleType設定為centerCrop. - 將
importantForAccessibility屬性設定為no,因為該圖像用於裝飾用途。
1 | <ImageView |
更新 ItemAdapter 以設定圖像
- 開啟
adapter/ItemAdapter.kt(「App」(應用程式) >「Java」 > 「adapter 」(適配器) >「ItemAdapter」) - 前往
ItemViewHolder類別。 - 在清單項目版面配置中,
ItemViewHolder執行個體應保留對TextView的參照及對ImageView的參照。進行以下變更。
在 textView 屬性的初始化下方,新增名為 imageView 的 val。使用 findViewById() 找出對 ID 為 item_image 的 ImageView 的參照,並指派給 imageView 屬性。
ItemAdapter.kt
1 | class ItemViewHolder(private val view: View): RecyclerView.ViewHolder(view) { |
- 在
ItemAdapter中找出onBindViewHolder()函式。 - 您先前在
ItemViewHolder中的textView上設定肯定字詞的stringResourceId。現在,請在List項目檢視畫面的ImageView上設定肯定字詞項目的imageResourceId。
1 | override fun onBindViewHolder(holder: ItemViewHolder, position: Int) { |
- 執行應用程式,然後捲動肯定字詞清單。

製作精美的使用者介面
到目前為止,您已經建構出功能完備的應用程式,內含肯定字詞字串和圖像List 本節將說明如何微調程式碼與 XML,讓應用程式看起來更精美。
新增邊框間距
一開始,請先在List中的項目(Item)之間新增空白字元。
- 開啟
item_list.xml(「App」>「Res」>「Layout」>「activity_main.xml」),並將16dp邊框間距新增至現有的LinearLayout。
list_item.xml
1 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
- 將
16dp邊框間距新增至item_titleTextView。 - 在
TextView中,將textAppearance屬性設定為?attr/textAppearanceHeadline6。textAppearance是可讓您定義文字專屬樣式的屬性。若要瞭解其他預先定義的文字外觀值,請參閱此常見主題屬性網誌文章中的「TextAppearances」章節。
1 | <TextView |
- 執行應用程式。

使用資訊卡(Card)
但很難判斷圖像是否屬於圖像上方或下方的肯定字詞文字。若要解決這個問題,您可以使用「Card」(資訊卡) 檢視畫面。「Card」(資訊卡) 檢視畫面可讓您輕鬆納入一組檢視畫面,並為容器提供一致的樣式。若要進一步瞭解使用資訊卡的 Material Design (質感設計) 指南,請參閱這篇資訊卡指南。
- 在現有的
LinearLayout四周新增MaterialCardView。 - 再次將結構定義宣告從
LinearLayout移到MaterialCardView。 - 將
MaterialCardView的layout_width設定為match_parent,並將layout_height設定為wrap_content。 - 新增
8dp的layout_margin。 - 移除
LinearLayout中的邊框間距,以免有太多空白字元。 - 現在再次執行應用程式。您可以運用
MaterialCardView明確分辨每個肯定字詞嗎?
list_item.xml
1 |
|

變更應用程式佈景主題色彩
預設的應用程式佈景主題色彩可能不如您自己做的其他選擇。在這項工作中,您必須將應用程式佈景主題色彩變更為藍色。如此一來,您就可以使用自己的想法再次變更!
您可以從這個連結找到 Material Design 調色盤提供的預先定義不同層次的藍色。
在本程式碼研究室中,您將使用 Material Design 調色盤中的下列色彩:
- blue_200:
#FF90CAF9 - blue_500:
#FF2196F3 - blue_700:
#FF1976D2
新增色彩資源
集中定義應用程式內使用的色彩:colors.xml 檔案。
- 開啟
colors.xml(「Res」>「values」>「colors.xml」)。 - 針對以下定義的藍色,將新的色彩資源新增至檔案:
1 | <color name="blue_200">#FF90CAF9</color> |
變更佈景主題色彩
現在,您已擁有可用於主題的新色彩資源。
- 開啟
themes.xml(「Res」(解析度) >「Values」(設定值) >「themes」(佈景主題) >「themes.xml」)。 - 找到
<!-- Primary brand color. -->部分。 - 若要使用
@color/blue_500,請新增或變更colorPrimary。 - 若要使用
@color/blue_700,請新增或變更colorPrimaryVariant。
1 | <item name="colorPrimary">@color/blue_500</item> |
- 執行應用程式。應用程式列的色彩應該會變成藍色。

更新深色佈景主題色彩
建議您為應用程式的深色佈景主題選擇更飽和的色彩。
- 開啟深色佈景主題
themes.xml (night)檔案 (「themes」(佈景主題) >「themes.xml (night)」 (themes.xml (night))。 - 新增或變更
colorPrimary和colorPrimaryVariant佈景主題屬性如下:
1 | <item name="colorPrimary">@color/blue_200</item> |
- 執行應用程式
- 在裝置的「設定」中,開啟「深色主題」。
- 您的應用程式會切換為「深色主題」。

變更應用程式圖示
最後一個步驟是更新應用程式圖示。
- 下載應用程式圖示檔案
ic_launcher_foreground.xml和ic_launcher_background.xml。如果瀏覽器只是顯示檔案,而並未下載,請選取「File」>「Save Page As…」,將檔案儲存到您的電腦。 - 在 Android Studio 中,刪除用於先前應用程式圖示的
drawable/ic_launcher_background.xml和drawable-v24/ic_launcher_foreground.xml這兩個檔案。您可以取消勾選「Safe delete (with usage search)」(安全刪除 (使用搜尋功能)。 - 接著,用滑鼠右鍵依序點選「Res」>「drawable」資料夾,然後依序選取「New」>「Image Asset」。
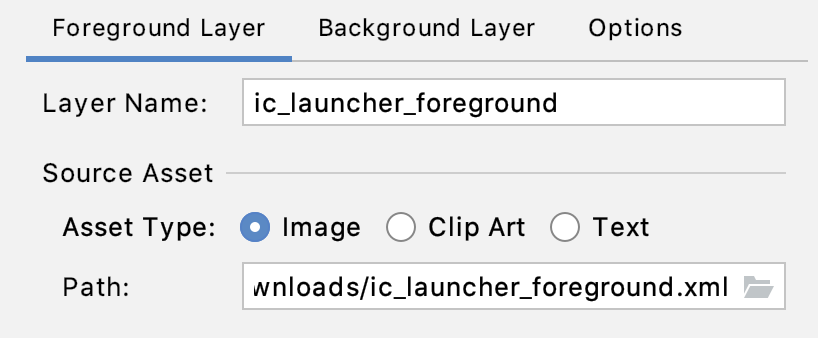
- 在「Configure Image Asset」視窗中,確認已選取「Foreground Layer」。

- 在下方找出「Path」標籤。
- 按一下「Path」文字方塊內的資料夾圖示。
- 在電腦上尋找並開啟所下載的
ic_launcher_foreground.xml檔案。

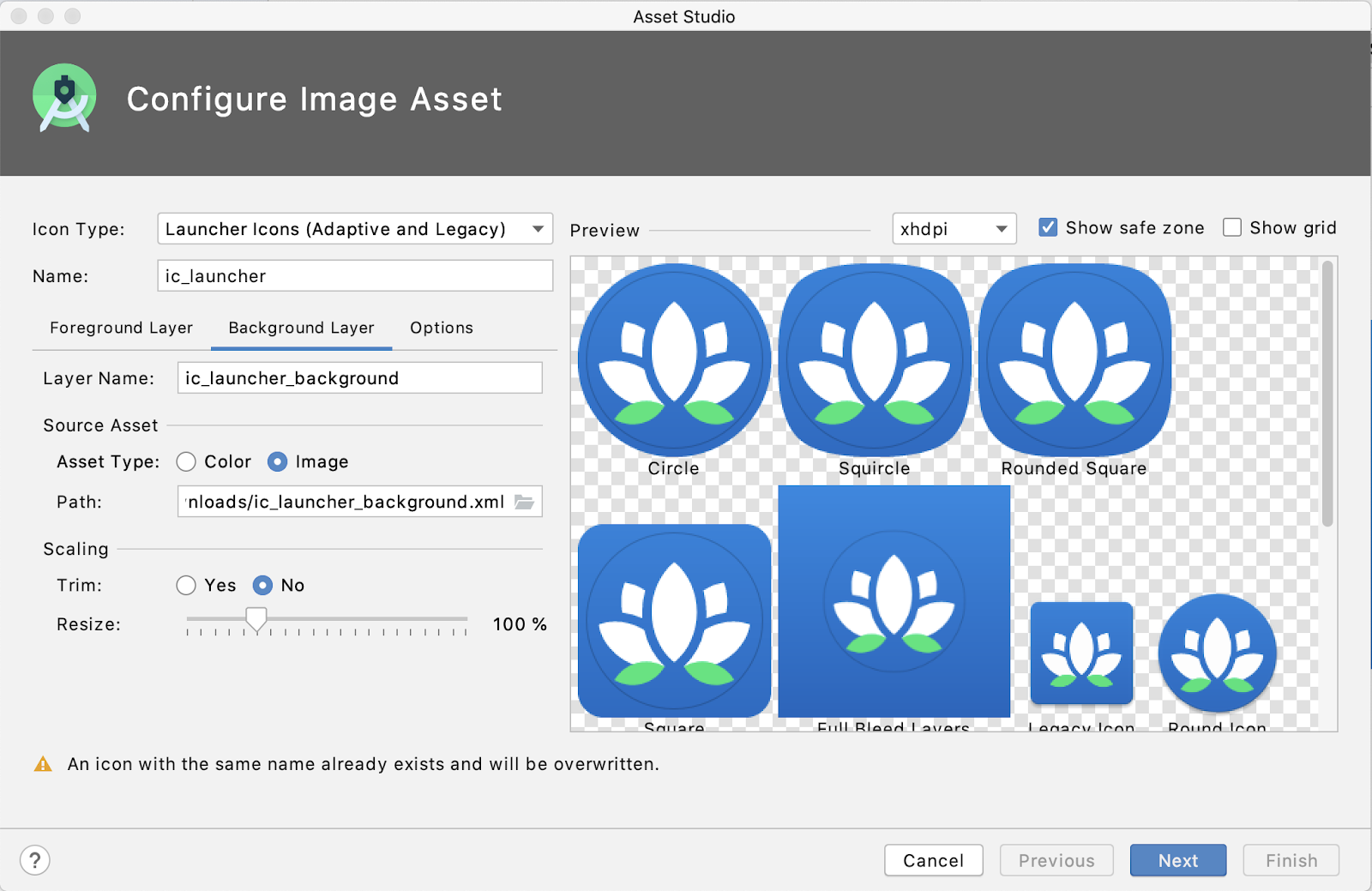
- 切換至「Background Layer」分頁。
- 按一下「Path」文字方塊中的「Browse」圖示。
- 在電腦上找出並開啟
ic_launcher_background.xml檔案。不需要其他變更。
按一下「Next」。

- 在「Confirm Icon Path」對話方塊中,按一下「Finish」。
- 根據最佳做法,您可以將新的向量可繪項目
ic_launcher_foreground.xml和ic_launcher_background.xml,移至名為drawable-anydpi-v26的新資源目錄。自動調整圖示已在 API 26 中推出,因此這些資源只能在搭載 API 26 以上版本的裝置 (任何 dpi) 使用。 - 如果
drawable-v24目錄沒有內容,則刪除。 - 執行應用程式,然後在應用程式導覽匣中看到精美的新應用程式圖示!


完成如下!
