採用會顯示不同兩棲動物物種資訊的 app,再使用網路、JSON 剖析和 view model 的知識,讓該 app 使用來自網路的資料。App 會從這個專案的自訂 API 中取得資料,然後顯示於 list view。
建構項目
使用 Retrofit 和 Moshi 以及適當的 error 處理方式,在 app 中實作網路。
完成的 app overview
歡迎參與專案:Amphibians!
到目前為止,您建構的所有 app 都依賴儲存在本機的 data。這次,您會採用顯示不同兩棲動物(amphibian)物種(species)資訊的 app,並運用您對網路、JSON 剖析(parsing)及 view models 的知識,讓該 app 能夠使用來自網路的資料。App 會從這個專案的自訂 API 中取得 data,然後顯示於 list view。
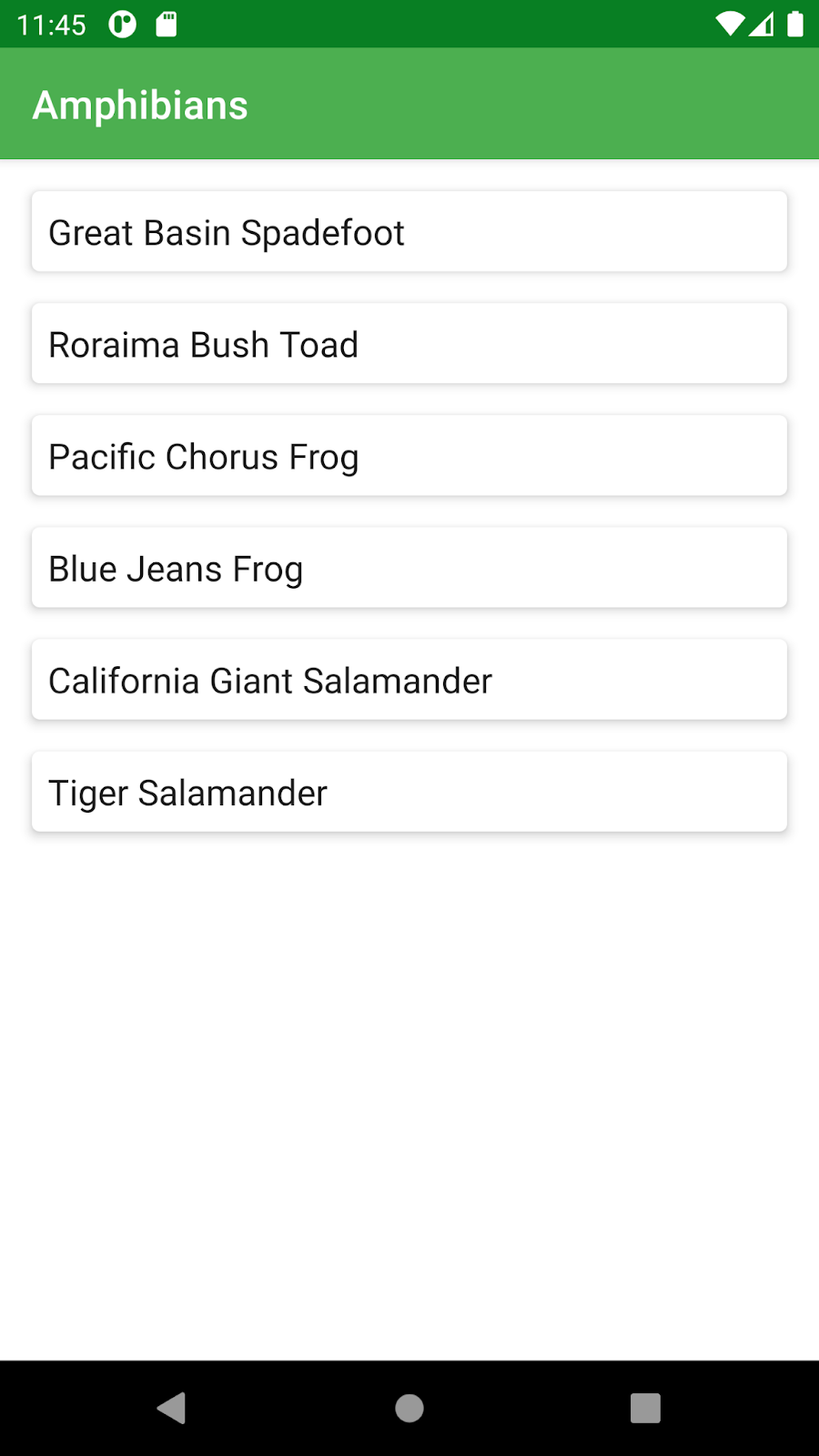
在最後一個 app 中,使用者看到的第一個畫面,會顯示 recycler view 中各個物種(species)的名稱。

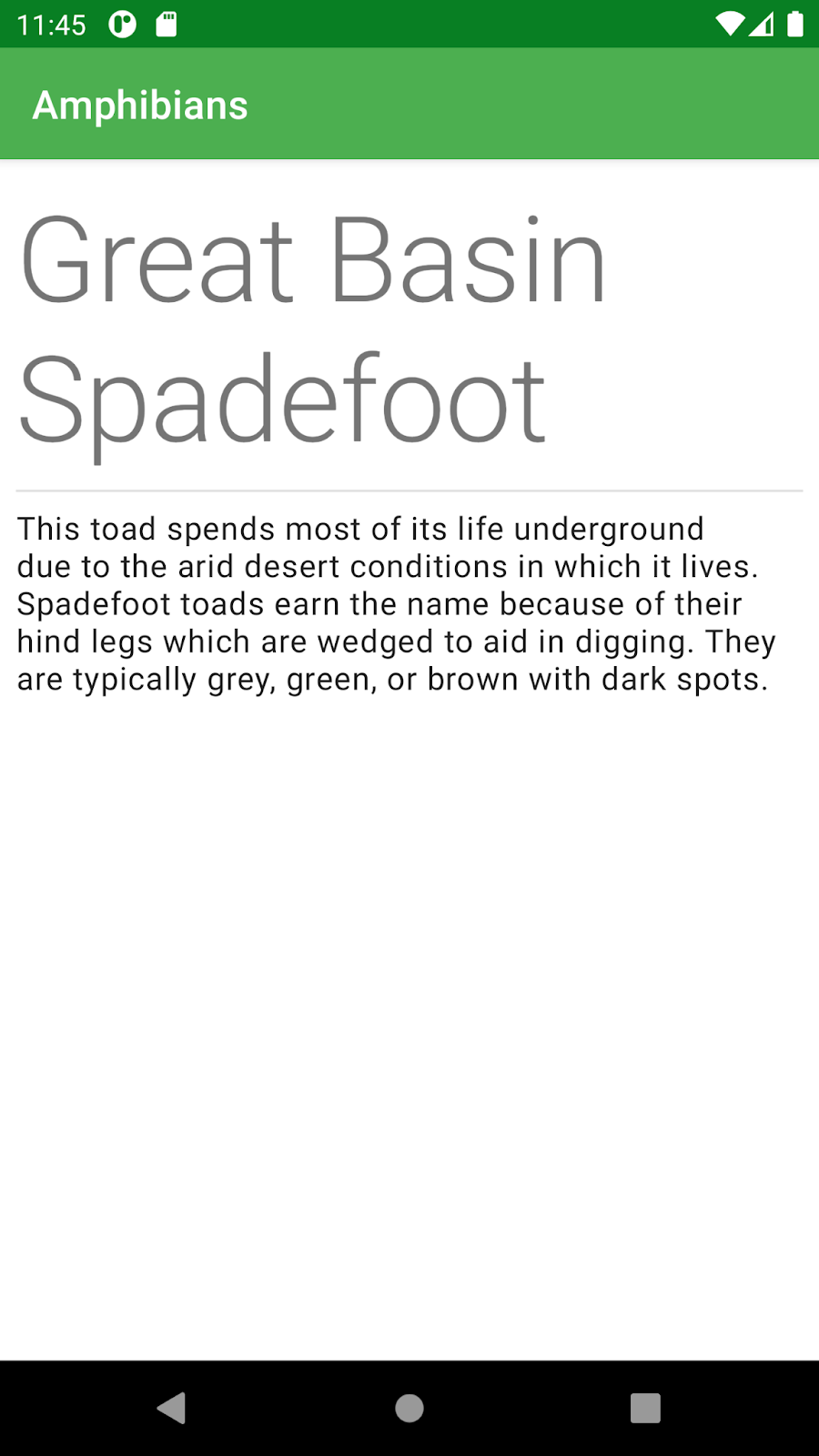
輕觸 list item 即可前往詳細資料(detail)畫面,當中也會顯示物種名稱(species’ name)和詳細描述(detailed description)。

雖然已為您建立這個 app 的 UI 部分,但執行範例專案並不會顯示任何 data。您必須實作 app 的網路(networking)部分,layout 中才會顯示已下載的 data。
開始操作
下載專案程式碼
請注意,資料夾名稱是 android-basics-kotlin-amphibians-app。在 Android Studio 中開啟專案時,請選取這個資料夾。
實作 API 服務
App 會列出 network 中的兩棲動物資料(amphibian data),這些 amphibian data 來自 API 傳回的 JSON object。請看看 network package 中的 Amphibian.kt 檔案。這個 class 會建立單一 amphibian object 的 models,並會由 API 傳回該 object 的 list。每種兩棲動物(amphibian)都有三個屬性:名稱(name)、類型(type)和說明(description)。
1 | data class Amphibian( |
此 API 的後端相當簡單。您需要取得兩項重要資訊,才能存取 amphibians data,一個是 base URL,另一個則是用於取得 amphibians list 的 endpoint。
- Base URL:https://developer.android.com/courses/pathways/android-basics-kotlin-unit-4-pathway-2/
- GET amphibians list:
android-basics-kotlin-unit-4-pathway-2-project-api.json
Project 已有 Retrofit 和 Moshi dependencies。您可在 network package 中找到 AmphibianApiService.kt 檔案。檔案含有幾則 TODO 留言。請執行以下五項工作,以實作 amphibians app:
- 建立變數(variable)來儲存 API 的 base URL。
- 使用 Kotlin Adapter Factory 建構 Moshi object,此模式會利用 Retrofit 來剖析 JSON。
- 使用 Moshi converter 建構 Retrofit instance。
- 使用
suspend函式為每個 API 方法實作AmphibianApiServiceinterface (這個 app 只有一個方法,即用於取得 amphibians list)。 - 建立
AmphibianApiobject 以顯示採用AmphibianApiServiceinterface 的延遲初始化(lazy-initialized) Retrofit service。
實作 ViewModel
實作 API 後,您要向 ampimbians API 發出 request,然後儲存所有需要顯示的 values。您需要在 ui package 中的 AmphibianViewModel.kt class 中執行這項操作。
您會發現,class 宣告上方是名為 AmphibianApiStatus 的 enum。
1 | enum class AmphibianApiStatus {LOADING, ERROR, DONE} |
- 三個可能的 values 為
LOADING、ERROR和DONE,用來向使用者顯示要求的 status。
在 AmphibianViewModel.kt class 中,您必須實作部分 LiveData 變數、與 API 互動的函式,以及用於處理 detail 頁面上設定 amphibian 的函式。
- 新增一個
_statusprivateMutableLiveData變數,可用於保留AmphibianApiStatusenum 和相關狀態的 backing 屬性status。 - 對 type
List<Amphibian>的 amphibians list 新增amphibians變數和 private backing 屬性_amphibians。 - 為所選的 type
LiveData<Amphibian>amphibian object 新增 typeMutableLiveData<Amphibian>的_amphibian變數和 backing 屬性amphibian。此變數會用於儲存 detail 畫面上已選定的 amphibian。 - 定義名為
getAmphibianList()的函式。使用ViewModelScope啟動 coroutine,在 coroutine 中,透過呼叫 Retrofit service 的getAmphibians()方法來執行 GET request 下載 amphibian data。您需要使用try和catch來妥善處理 errors。在提出 request 之前,請將_status的 value 設為AmphibianApiStatus.LOADING。如果 request 成功,_amphibians應設為來自 server 的 amphibians list,而_status應設為AmphibianApiStatus.DONE。如果發生 error,_amphibians應設為 empty list,而_status應設為AmphibianApiStatus.ERROR。 - 實作
onAmphibianClicked()方法,將您定義的_amphibian屬性設為傳遞到 function 的引數(argument)。在選取 amphibian 時已呼叫此方法,因此 amphibian 的資訊便會顯示在 detail 畫面上。
從 ViewModel 更新 UI
實作 ViewModel 後,您只需要編輯 fragment classes 和 layout 檔案,即可使用 data bindings。
AmphibianListFragment中已引用ViewModel。在onCreateView()方法中,加載 layout 後,只需從ViewModel呼叫getAmphibianList()方法即可。- 在
fragment_amphibian_list.xml中,data binding 變數的<data>tags 已新增到 layout 檔案。只需實作TODO,UI 就會根據 view model 更新。為listData和apiStatus設定適當的 bindings。 - 在
fragment_amphibian_detail.xml中實作TODO,為 amphibian 的名稱(name)和描述(description) 設定適當的 text 屬性。
執行 app
當編譯失敗時:
- 更新
compileSdkVersion和targetSdkVersion - 更新
dependencies中的 library version - 點開 Project Structure -> 更新 Gradle Version
- 點開 Upgrade Assistant -> 更新 Android Gradle Plugin(AGP) Version
執行測試
